Image Borders
<img class="img-rounded" src="/joomla30/jm-guest-house/image.jpg" />

<img class="img-circle" src="/joomla30/jm-guest-house/image.jpg" />

<img class="img-polaroid" src="/joomla30/jm-guest-house/image.jpg" />

Headings
This is Heading One (h1)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Two (h2)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Three (h3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Four (h4)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Five (h5)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Six (h6)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
Numered blocks
<p class="jm-block"><span class="jm">01</span>Text goes here</p>
01Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
02Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
03Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
<p class="jm-block second"><span class="jm">a</span>Text goes here</p>
aLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
bLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
cLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
Colored Blocks
Icon blocks
<p class="jmbadge" >Text goes here</p>
<p class="jmcalendar" >Text goes here</p>
<p class="jmchat" >Text goes here</p>
<p class="jmcheck" >Text goes here</p>
<p class="jmcloud" >Text goes here</p>
<p class="jmdirection" >Text goes here</p>
<p class="jmdivide" >Text goes here</p>
<p class="jmerror" >Text goes here</p>
<p class="jmfire" >Text goes here</p>
<p class="jmflag" >Text goes here</p>
<p class="jmheart" >Text goes here</p>
<p class="jmhome" >Text goes here</p>
<p class="jminfo" >Text goes here</p>
<p class="jmlist" >Text goes here</p>
<p class="jmmail" >Text goes here</p>
<p class="jmpeople" >Text goes here</p>
<p class="jmstar" >Text goes here</p>
<p class="jmstat" >Text goes here</p>
Blockquote
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
Quote module
Sed euismod non massa eu aliquet. Maecenas vitae fermentum turpis, at aliquam enim. Sed vel ullamcorper diam. Etiam ac hendrerit ex. Etiam molestie elit leo, vitae porttitor diam cursus id. Proin a nisi quis magna suscipit accumsan.
John doe - travel magazine
<div class="jm-quote-mod"> <div class="jm-center-border-line"> <h2><img src="/joomla30/jm-guest-house/images/modules/icons/quote-icon.png" alt="" /></h2> <p>Sed euismod non massa eu aliquet. Maecenas vitae fermentum turpis, at aliquam enim. Sed vel ullamcorper diam. Etiam ac hendrerit ex. Etiam molestie elit leo, vitae porttitor diam cursus id. Proin a nisi quis magna suscipit accumsan.</p> </div> <h5>John doe - travel magazine</h5> </div>
Unordered lists
<ul>
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-arrow">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-arrow2">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Ordered lists
<ol>
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-roman">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-alpha">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Read More Button
<a class="readmore" href="#">Read more</a>
<a class="readmore readmore-large" href="#">Read more</a>
<a class="btn" href="#">Button</a>
<a class="btn btn-large" href="#">Button</a>
Glyphicon Font
<span class="icon-joomla"> </span>
Colorful Line
<div class="jm-colorful"> <div class="jm-line1"> <div class="jm-line2"> <div class="jm-line3"> <div class="jm-line4"> <div class="jm-line5"> </div> </div> </div> </div> </div> </div>
Welcome
<div class="jm-welcome">
<div class="jm-front-modules">
<div class="jm-center-border-line">
<img src="/joomla30/jm-guest-house/images/modules/house_icon.png" alt="" />
<h2>Guesthouse </h2>
</div>
</div>
<h3>Welcome to our hotel</h3>
<p>Ut dapibus feugiat / Luctus pellentesque / Habitant</p>
</div>
Guesthouse
Welcome to our hotel
Ut dapibus feugiat / Luctus pellentesque / Habitant
Boxes Front
<div class="jm-boxes row-fluid">
<div class="jm-box span4">
<div class="jm-image"><a href="/joomla30/jm-guest-house/#"><img src="/joomla30/jm-guest-house/images/sample/sample_box_1.png" alt="" /></a></div>
<div class="jm-description">
<div class="jm-front-modules">
<div class="jm-center-border-line">
<h3>Rooms and Suites</h3>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
<div class="jm-box span4">
<div class="jm-image"><a href="/joomla30/jm-guest-house/#"><img src="/joomla30/jm-guest-house/images/sample/sample_box_2.png" alt="" /></a></div>
<div class="jm-description">
<div class="jm-front-modules">
<div class="jm-center-border-line">
<h3>Restaurant</h3>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
<div class="jm-box span4">
<div class="jm-image"><a href="/joomla30/jm-guest-house/#"><img src="/joomla30/jm-guest-house/images/sample/sample_box_3.png" alt="" /></a></div>
<div class="jm-description">
<div class="jm-front-modules">
<div class="jm-center-border-line">
<h3>Meetings and events</h3>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
</div>
Perfect for families
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.
Home made food
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.
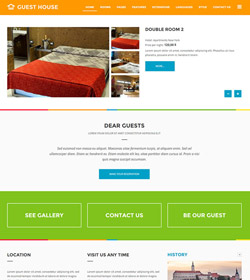
Dear Customers
<div class="jm-front-modules"> <div class="jm-center-border-line"> <h2>Dear Customers</h2> <h5>Lorem ipsum dolor sit amet consectetur adipiscing elit</h5> </div> <p>Sed euismod non massa eu aliquet. Maecenas vitae fermentum turpis, at aliquam enim. Sed vel ullamcorper diam. Etiam ac hendrerit ex. Etiam molestie elit leo, vitae porttitor diam cursus id. Proin a nisi quis magna suscipit accumsan.</p> <a class="btn" href="/joomla30/jm-guest-house/#">Make your reservation</a> </div>
Dear Customers
Lorem ipsum dolor sit amet consectetur adipiscing elit
Sed euismod non massa eu aliquet. Maecenas vitae fermentum turpis, at aliquam enim. Sed vel ullamcorper diam. Etiam ac hendrerit ex. Etiam molestie elit leo, vitae porttitor diam cursus id. Proin a nisi quis magna suscipit accumsan.
Make your reservationTeam (Mediatools)
<div class="jm-front-modules">
<span class="jm-picture"><img src="/joomla30/jm-guest-house/images/team/team1.jpg" alt="" /></span>
<div class="jm-center-border-line">
<h2>Jane Doe</h2>
</div>
<p>Sed euismod non massa eu aliquet. Maecenas vitae fermentum turpis, at aliquam enim. Sed vel ullamcorper diam. Etiam ac hendrerit ex. Etiam molestie elit leo, vitae porttitor diam cursus id. Proin a nisi quis magna suscipit accumsan.</p>
</div>

Jane Doe
Sed euismod non massa eu aliquet. Maecenas vitae fermentum turpis, at aliquam enim. Sed vel ullamcorper diam. Etiam ac hendrerit ex. Etiam molestie elit leo, vitae porttitor diam cursus id. Proin a nisi quis magna suscipit accumsan.
Location
<div class="jm-location">
<div class="row-fluid">
<div class="span4 jm-label">Adress</div>
<div class="span8 jm-directory">7 Green Lane, PE1 3BA <br />Cambridgeshire<br />United Kingdom</div>
<div class="span4 jm-label">E-mail</div>
<div class="span8 jm-directory">This email address is being protected from spambots. You need JavaScript enabled to view it. <br /> <br /></div>
<div class="span4 jm-label">Telephone</div>
<div class="span8 jm-directory">+44 7853 828 939 <br /> <br /></div>
</div>
</div>
Cambridgeshire
United Kingdom
Contact Team
<div class="jm-team"> <div class="row-fluid"> <div class="span4"><span class="jm-icon"><img src="/joomla30/jm-guest-house/images/team/team1.jpg" alt="" /></span> <span class="jm-name">Jane Doe</span> <span class="jm-phone">+48 123 456 789</span> <span class="jm-mail">This email address is being protected from spambots. You need JavaScript enabled to view it.</span></div> <div class="span4"><span class="jm-icon"><img src="/joomla30/jm-guest-house/images/team/team2.jpg" alt="" /></span> <span class="jm-name">Steve Williams</span> <span class="jm-phone">+48 123 456 789</span> <span class="jm-mail">This email address is being protected from spambots. You need JavaScript enabled to view it.</span></div> <div class="span4"><span class="jm-icon"><img src="/joomla30/jm-guest-house/images/team/team3.jpg" alt="" /></span> <span class="jm-name">Viviane White</span> <span class="jm-phone">+48 123 456 789</span> <span class="jm-mail">This email address is being protected from spambots. You need JavaScript enabled to view it.</span></div> </div> </div>
Pricing Table Content
<div class="jm-pricing clearfix col3">
<div class="box">
<div class="box-in">
<div class="price">
<span class="up">as low as</span>
<span class="middle">29.95</span>
<span class="down">month</span></div>
<div class="title">Single Room</div>
<div class="content">
<div class="subtitle">The art of meeting your highest expectations.</div>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Morbi rhoncus diam quis augue</li>
<li>Proin non finibus diam</li>
<li>Pellentesque varius</li>
<li>Vivamus quis leo</li>
<li>Donec ut elit maximus</li>
</ul>
</div>
<div class="bottom"><a class="btn" href="#">I'm interested</a></div>
</div>
</div>
<div class="box">
<div class="box-in">
<div class="price"><span class="up">as low as</span>
<span class="middle">39.85</span>
<span class="down">month</span></div>
<div class="title">Double Room</div>
<div class="content">
<div class="subtitle">Great Location, Service and Stay.</div>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Morbi rhoncus diam quis augue</li>
<li>Proin non finibus diam</li>
<li>Pellentesque varius</li>
<li>Vivamus quis leo</li>
<li>Donec ut elit maximus</li>
</ul>
</div>
<div class="bottom"><a class="btn" href="#">I'm interested</a></div>
</div>
</div>
<div class="box">
<div class="box-in">
<div class="price"><span class="up">as low as</span>
<span class="middle">99.95</span>
<span class="down">month</span></div>
<div class="title">Apartment</div>
<div class="content">
<div class="subtitle">See what a difference a stay makes.</div>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Morbi rhoncus diam quis augue</li>
<li>Proin non finibus diam</li>
<li>Pellentesque varius</li>
<li>Vivamus quis leo</li>
<li>Donec ut elit maximus</li>
</ul>
</div>
<div class="bottom"><a class="btn" href="#">I'm interested</a></div>
</div>
</div>
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus