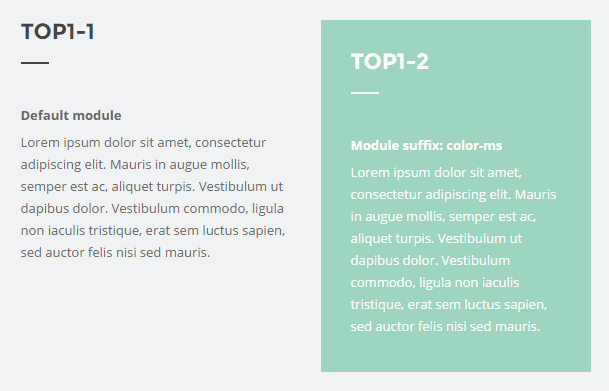
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

1. Available module designs

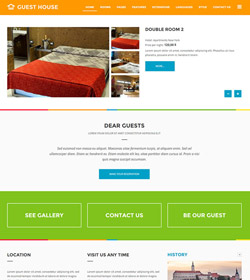
2. Use the following suffixes for Custom HTML module if you want to get the following view for module

Suffix name: promo1-ms (first module) promo2-ms (second module) promo3-ms (third module)
Additional suffix name: animate-ms
3. Use the following suffixes for Search module if you want to get the following view for module. Otherwise a module will use the default css styles.

Suffix name: search-ms
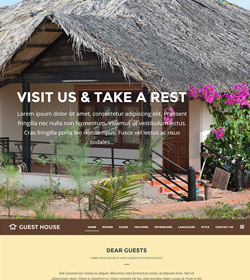
4. Use the following suffixes for DJ-Mediatools (Slider view) module if you want to display only content.

Suffix name: noimage-ms
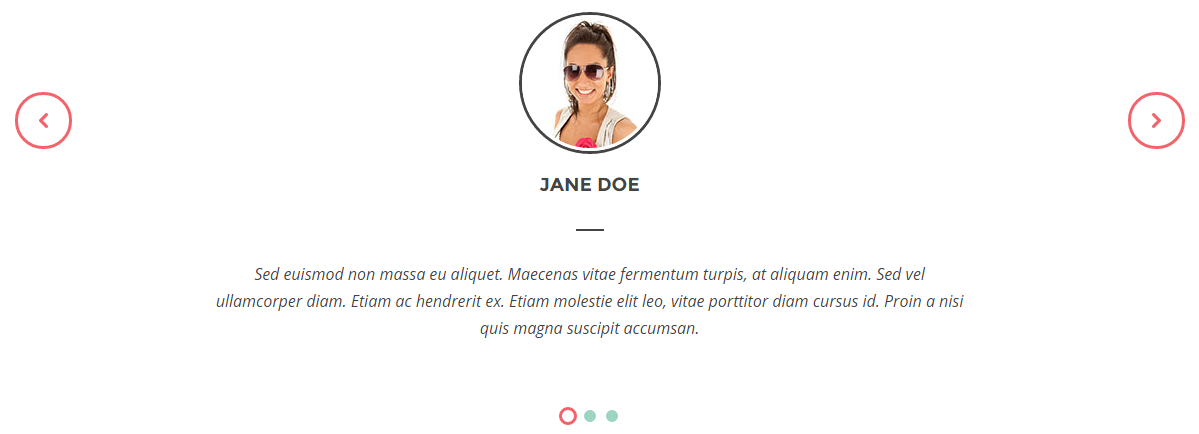
5. Use the following suffixes for DJ-Mediatools module if you want to get the following view for navigation.

Suffix name: navigation-ms
6. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
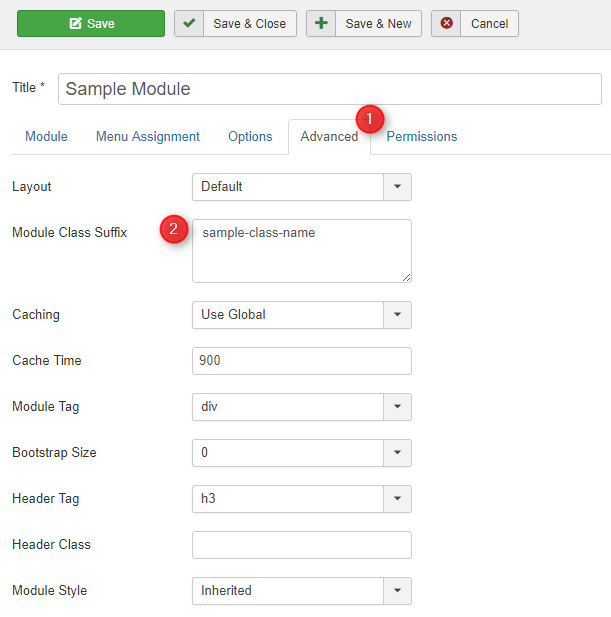
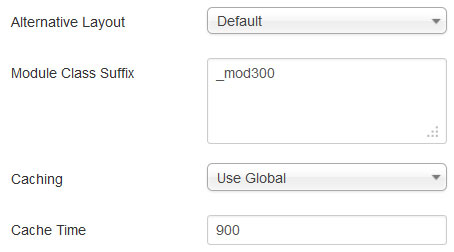
7. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
background: %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
background: %color2%;
}