There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

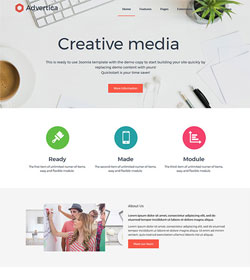
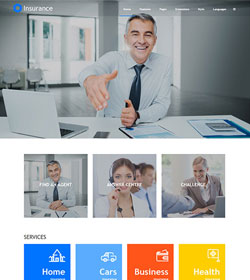
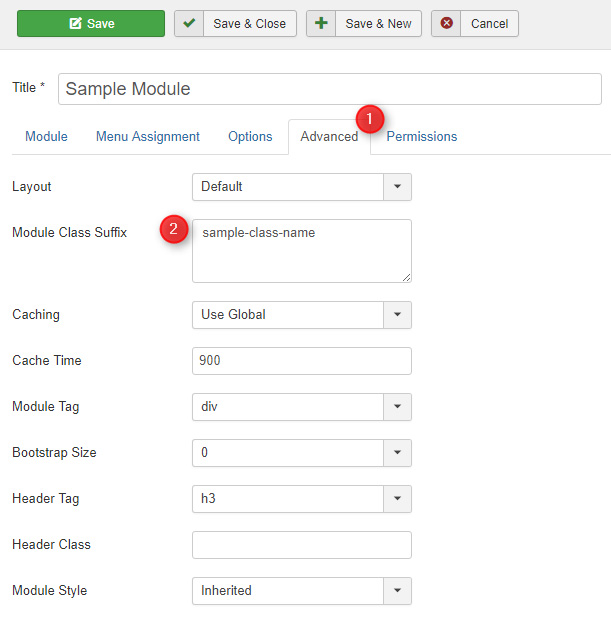
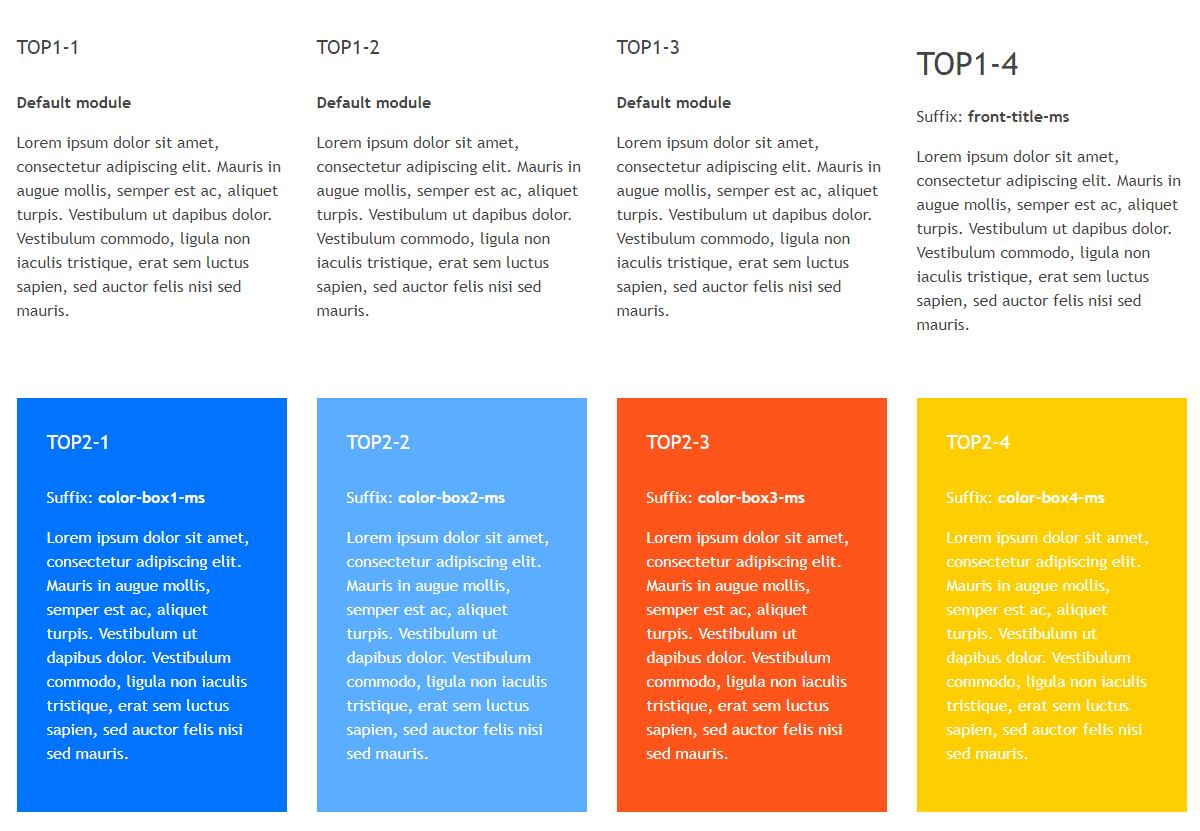
1. Available module designs

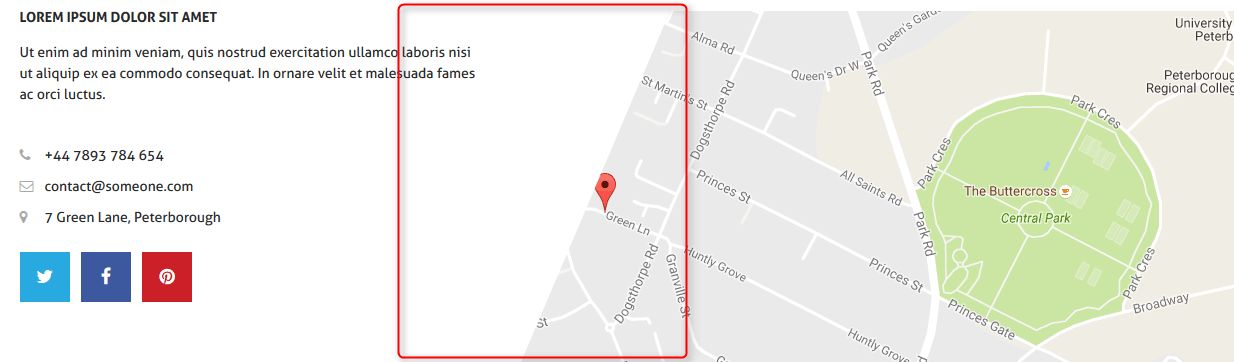
2. Use the following suffix for a custom HTML module if you want to get the following view for a map (triangle). Otherwise a module will use the default css styles.
Suffix name: triangle-left-ms
Suffix name: triangle-right-ms

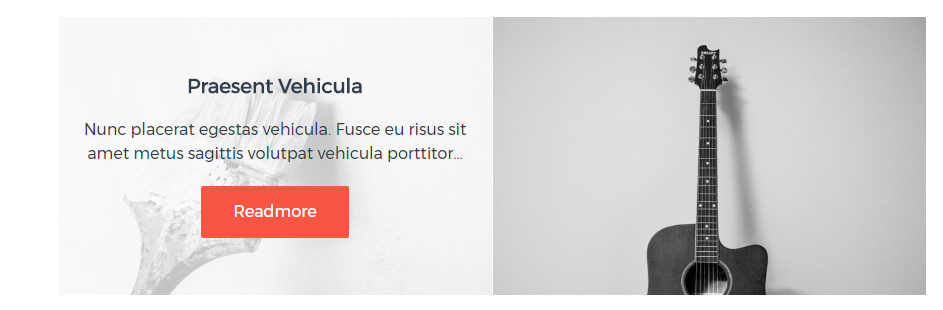
3. Use the following suffix for DJ-Mediatools module (grid layout) if you want to get the following view for slides. Otherwise a module will use the default css styles.
Suffix name: grid-ms

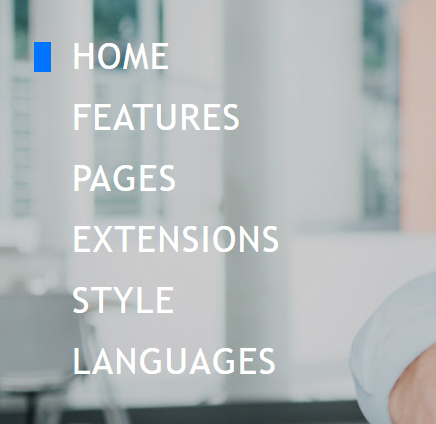
4. Use the following suffix for a menu module if you want to get the following view for the menu. Otherwise a module will use the default css styles.
Suffix name: vertical-menu-ms

5. Use the following suffix to remove the bottom space from a module.
Suffix name: margin-ms
6. Use the following suffix to add -20px of bottom margin for a module. We use the suffix to reduce a space below some of modules.
Suffix name: margin-bottom-section-reduce-ms
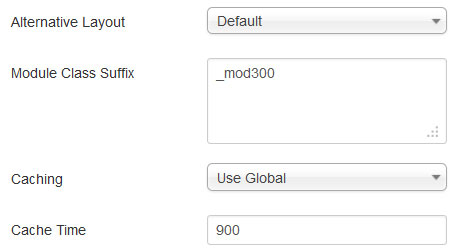
7. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.