- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Details
- Category: JM-Sample-Data

You can make your Joomla! website unavailable to visitors until selected date. To enable this option login to Administrator back-end.
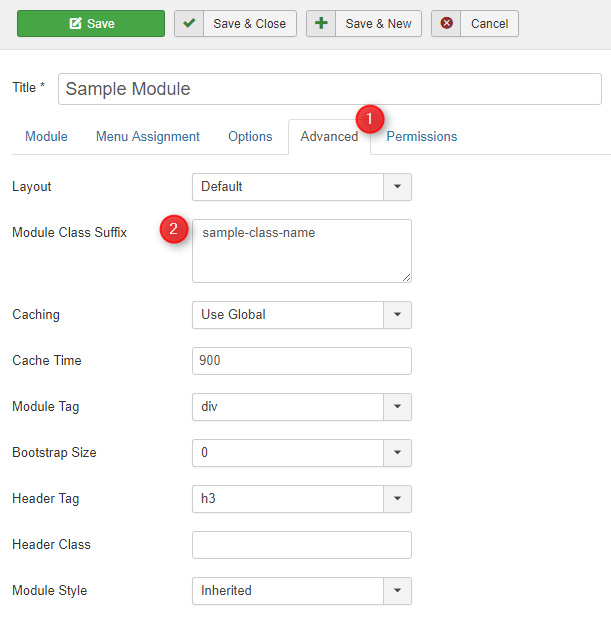
1. Click the Extensions → Template Manager → JM-Template-Name → Basic Settings menu item
2. Find field Coming Soon and click Enable button.
3. Next set date in filed Coming Soon Date.
Click the Save button to implement the new settings.
Title and description you can change in Extensions → Module Manager. Find module Our site is coming soon on position coming-soon. You can also publish different type of module if you like.
Coming Soon page can be easily customised in file - /templates/jm-template-name/tpl/comingsoon.php
- Details
- Category: JM-Sample-Data

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Sed do eiusmod tempor incididunt

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Sed do eiusmod tempor incididunt
- Ut labore et dolore magna

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Sed do eiusmod tempor incididunt
- Ut labore et dolore magna
- Enim ad minim veniam
- Details
- Category: JM-Sample-Data
Home page - you can disable this part for menu item in Extensions -> Template Manager -> JM-Template -> Basic Settings -> Disable component.
- Details
- Category: JM-Sample-Data
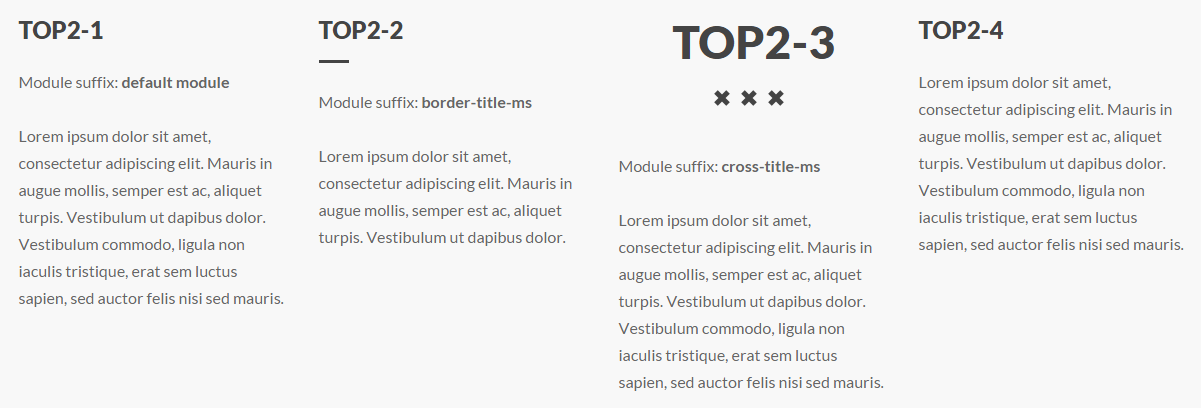
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

1. Available module designs

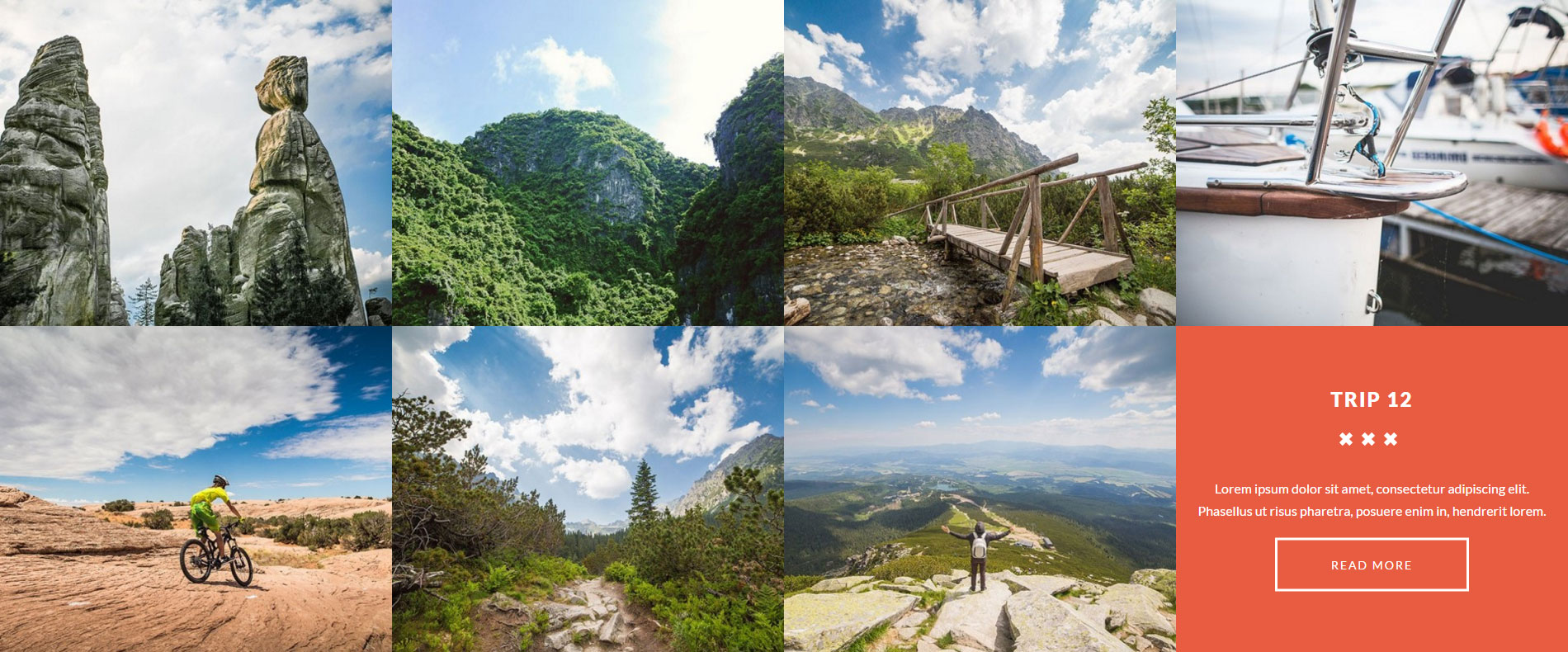
2. Use the following suffixes for DJ-Mediatools (Gallery Grid) module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: grid-ms

3. Use the following suffixes for DJ-Mediatools (Gallery Grid) module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: small-grid-ms

4. Use the following suffixes for Custom HTML module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: triangle-left-ms or triangle-right-ms

5. Use the following suffixes for Articles - Category (Article Image layout) module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: jm-popular

6. Use the following suffixes for Search module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: search-ms


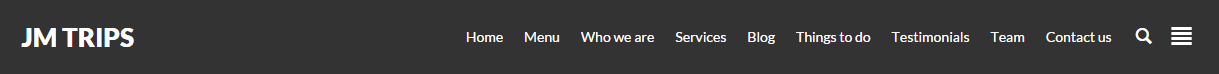
7. Use the following suffixes for DJ-Megamenu (with Sticky Logo-Nav option) module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: fixed-bg-ms

8. Use the suffix for module to reduce space around module.
Suffix name: margin-ms or top-margin-ms or bottom-margin-ms or side-margin-ms
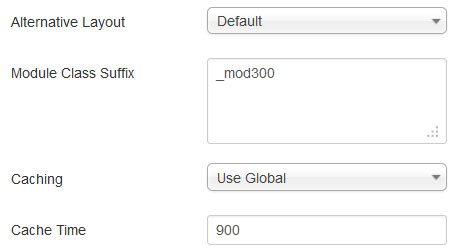
9. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.