There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
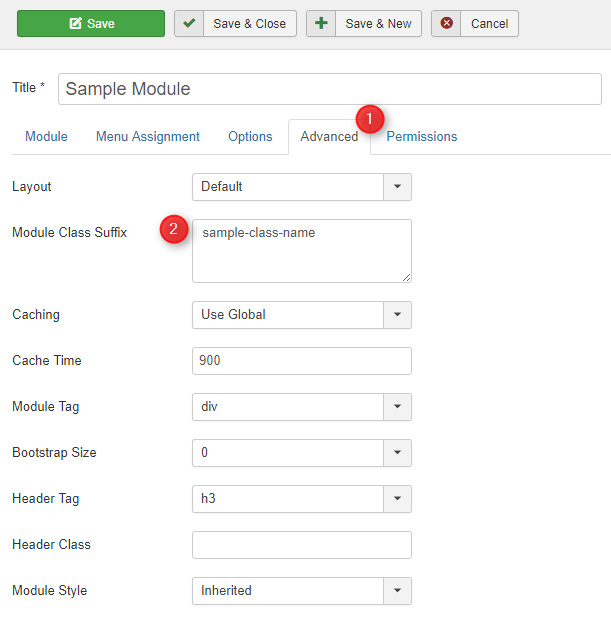
If you need to mix suffixes then separate classes with some space.

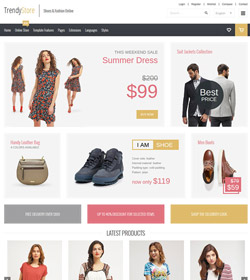
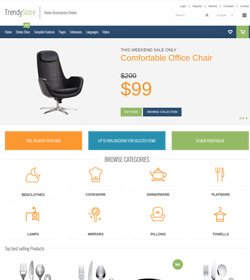
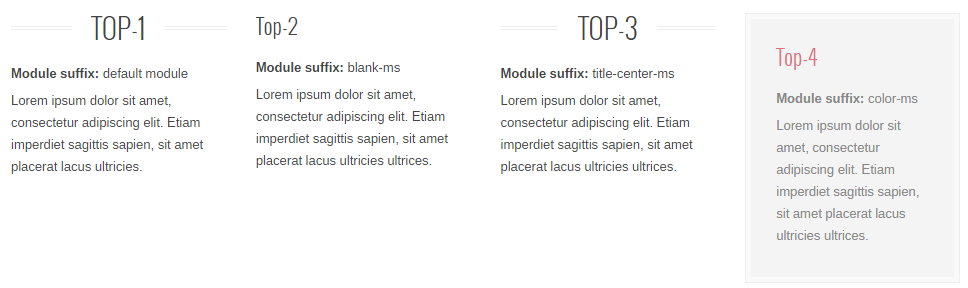
1. Available module designs.

2. Use the suffix for menu module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: tag-ms
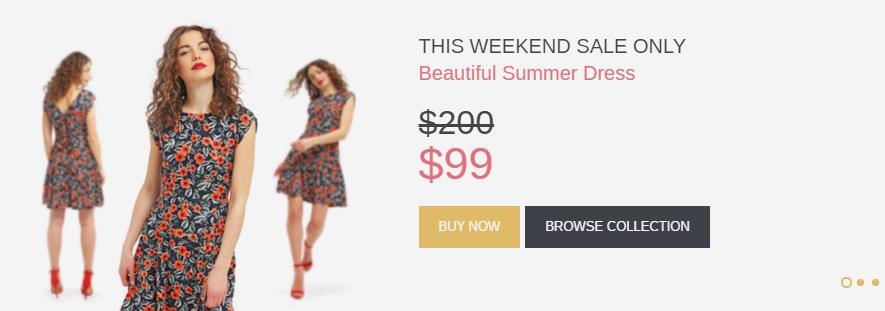
3. Use the suffix for DJ-Mediatools module if you want to get the following view (no description background and image borders). Otherwise the module will use the default css styles.

Suffix name: slider-ms
4. Use the suffix for Menu litem Link CSS Style if you want to get the following view for title.

Suffix name: jm-new
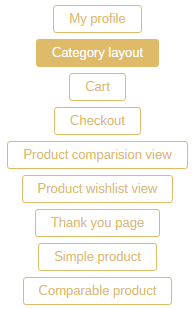
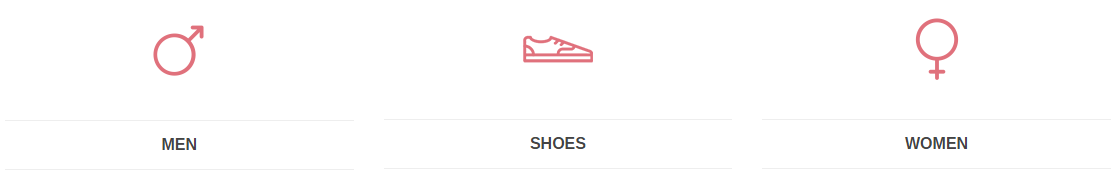
5. Use the suffix for Menu if you want to get the following view.

Suffix name: j2s-categories-menu-view
6. Use the suffix for J2Store Search module if you want to get the following view.

Suffix name: search-j2s-ms
7. Use the suffix for module if you want to remove default bottom margin.
Suffix name: margin-ms
8. Use the suffix for module if you want to remove default side margin between modules.
Suffix name: side-margin-ms
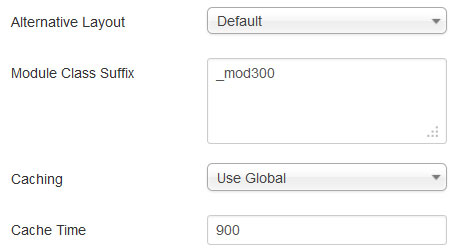
9. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id% %item% .jmm-ico {
color: %color%;
}

 Arabic
Arabic  English
English