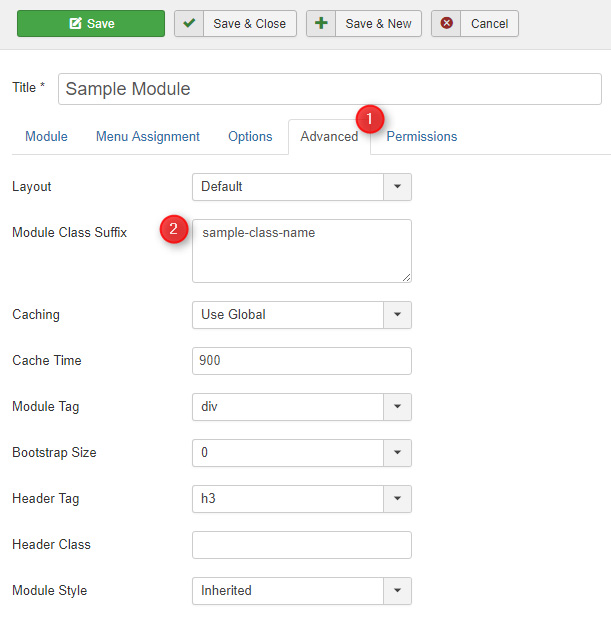
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

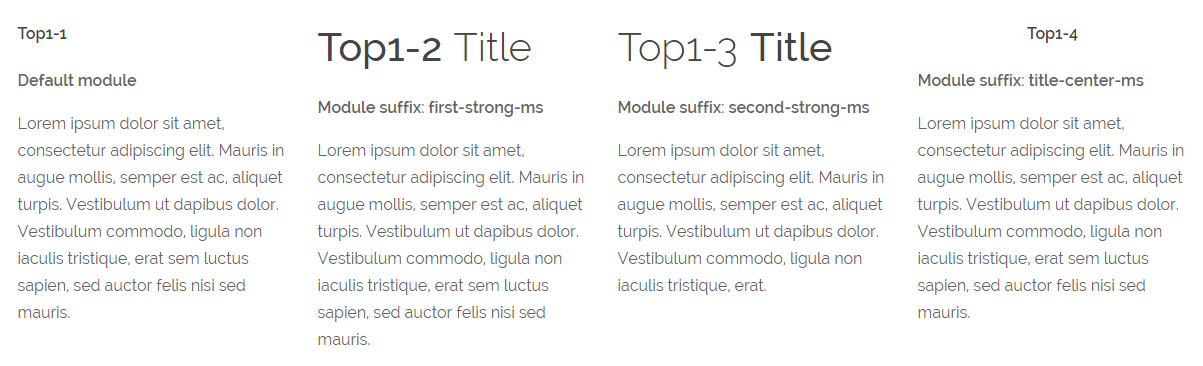
1. Available module designs

Available suffixes:
title-center-ms
first-strong-ms
second-strong-ms
third-strong-ms
fourth-strong-ms
fifth-strong-ms
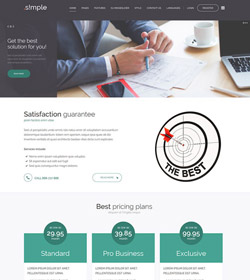
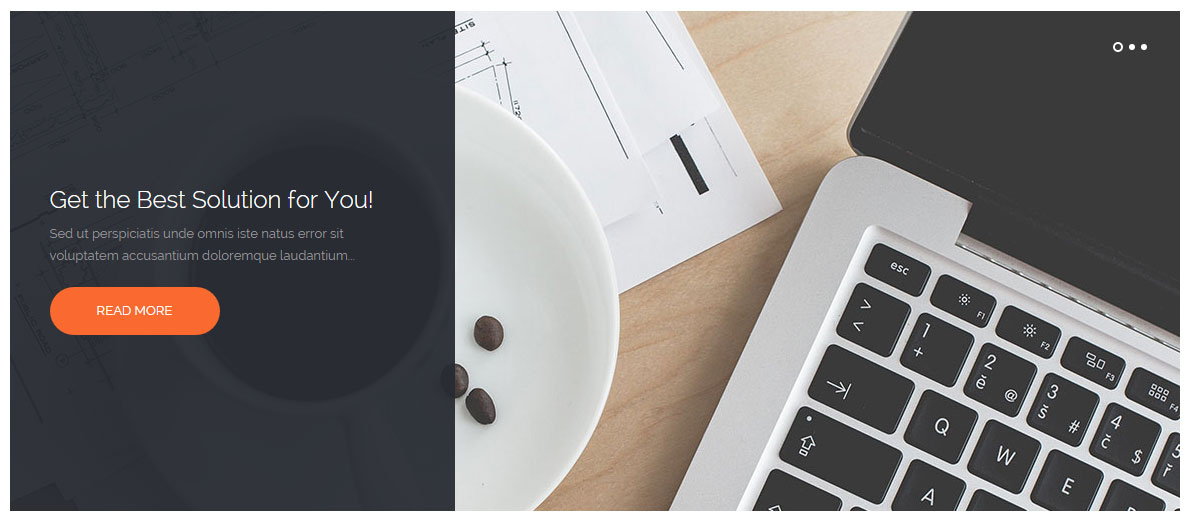
2. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module (description). Otherwise a module will use the default css styles.
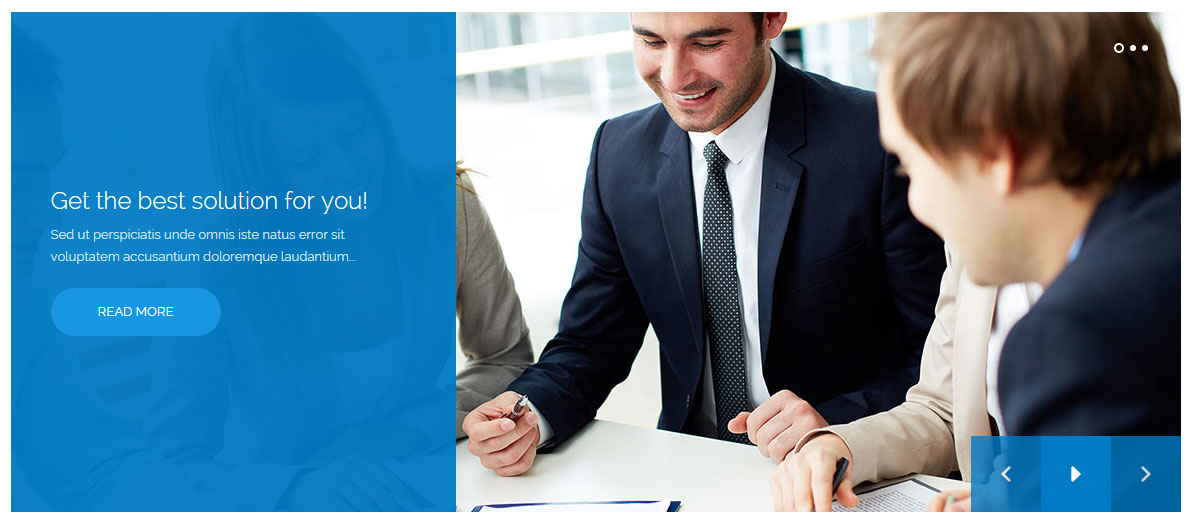
Suffix name: side-ms

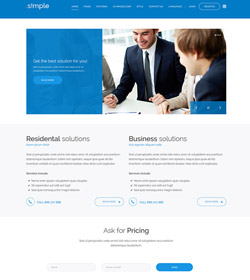
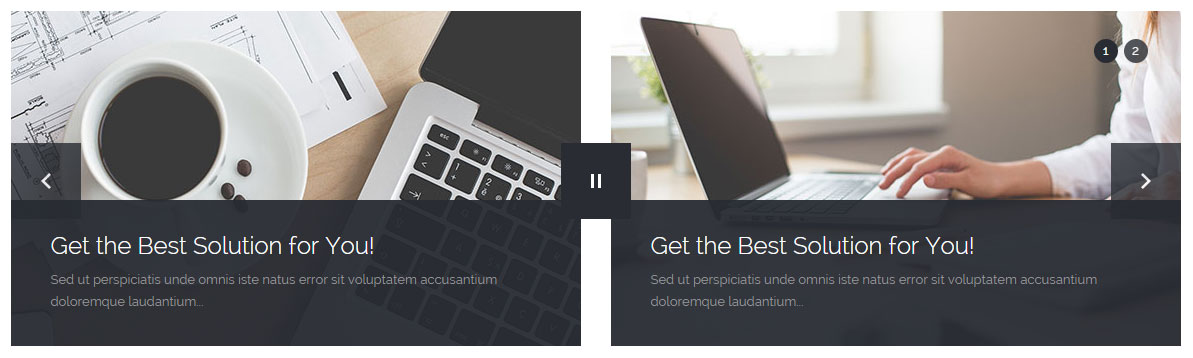
3. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module (navigation). Otherwise a module will use the default css styles.
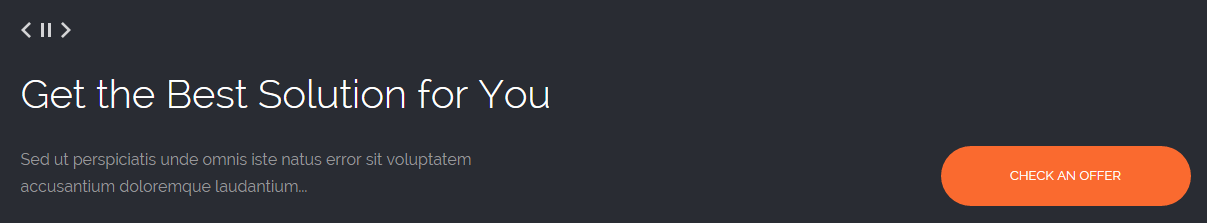
Suffix name: navigation-ms

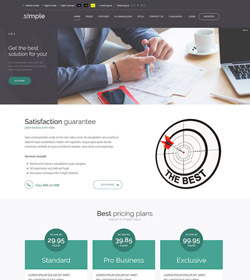
4. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module (navigation). Otherwise a module will use the default css styles.
Suffix name: right-navigation-ms

5. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module (hidden image). Otherwise a module will use the default css styles.
Suffix name: blank-ms

6. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module (image greyscale and opacity). Otherwise a module will use the default css styles.
Suffix name: grey-ms

7. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
8. Additional and very useful suffix to make your modules height the same.
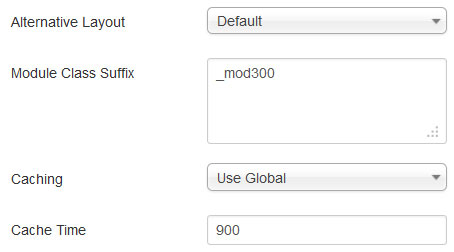
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.