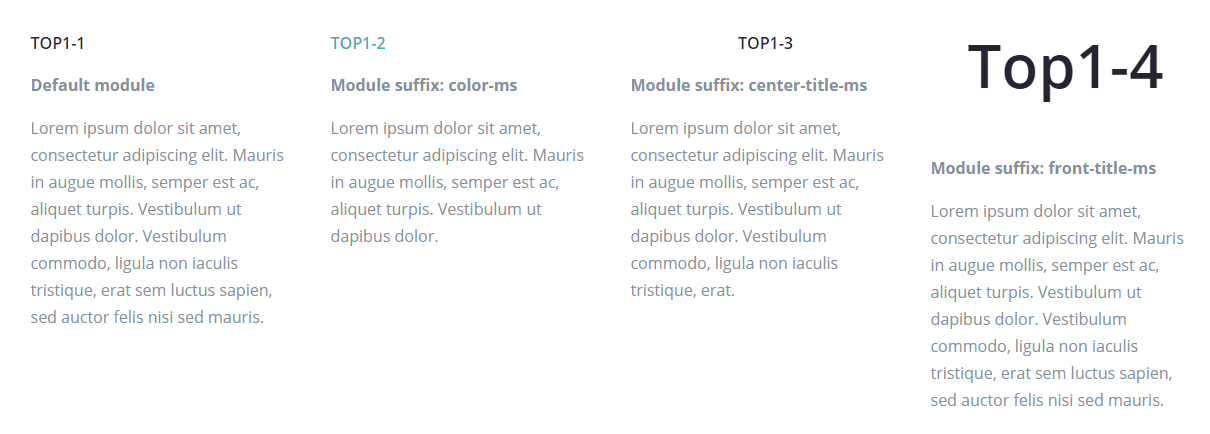
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.
Available module designs

Suffixes:
color-ms
center-title-ms
front-title-ms

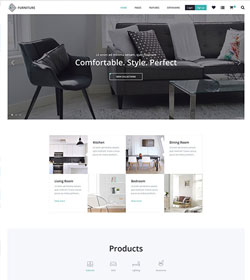
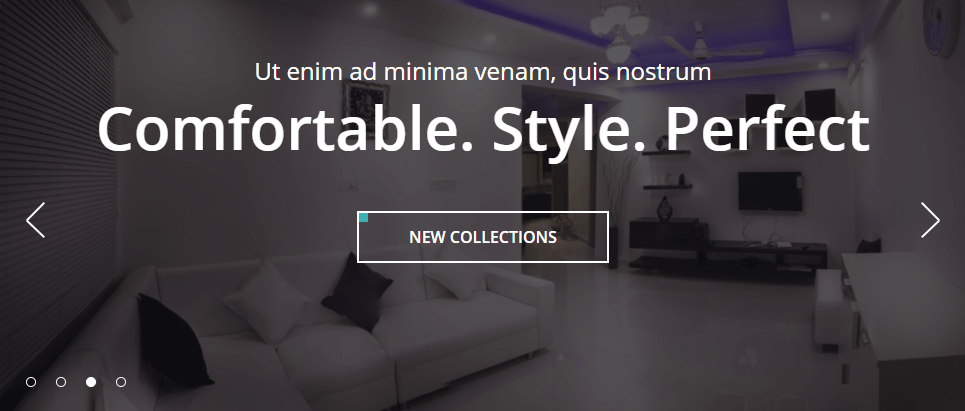
Use the suffix for DJ-Mediatools module if you want to get the following view.
Suffixes:
header-ms

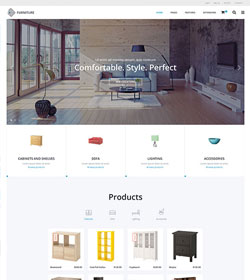
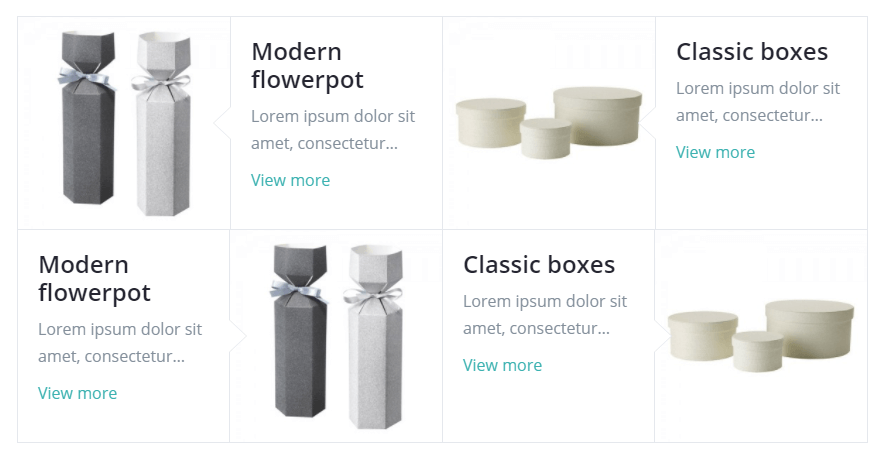
Use the suffix for DJ-Mediatools module (gallery grid layout only) if you want to get the following view.
Suffixes:
gallery-ms

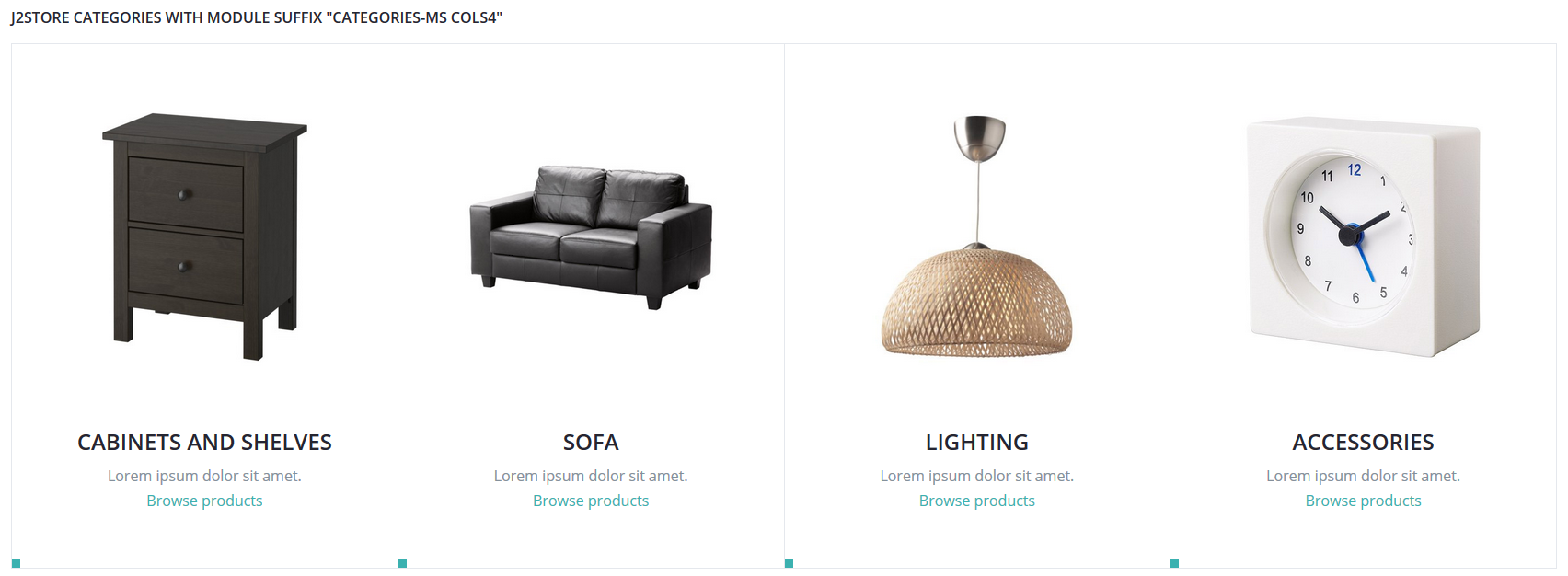
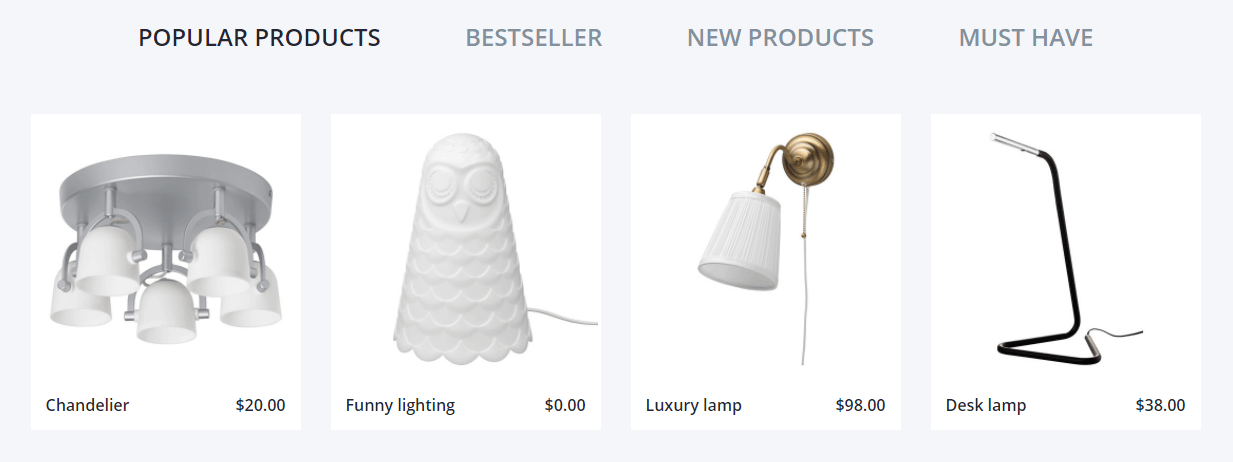
Use the suffix for J2Store Categories module if you want to get the following view.
Suffixes:
categories-ms cols4
You can use a different number of columns from 1 to 10. For example cols3 will display 3 columns.

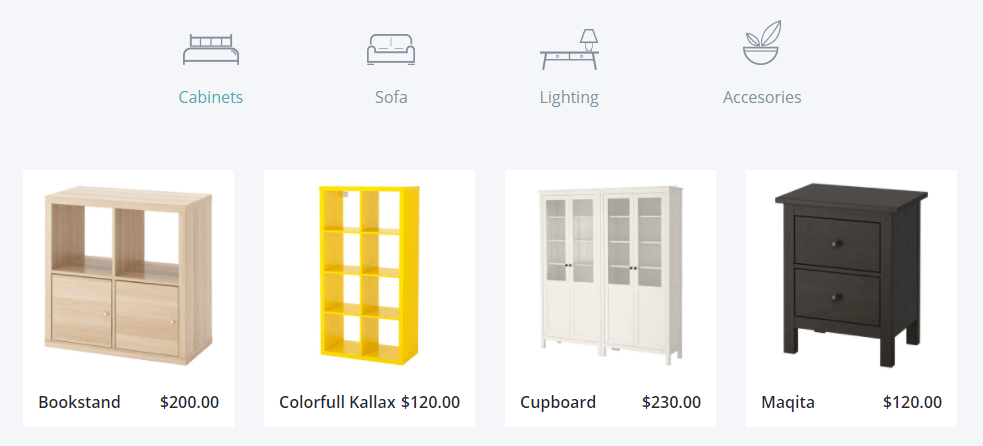
Use the suffix for JM Simple Tabs module if you want to get the following view.
Suffixes:
tabs-ms

Use the suffix for JM Simple Tabs module if you want to get the following view.
Suffixes:
tabs-ms style2

Use the suffix for JM Intro Articles module if you want to get the following view.
Suffixes:
date-ms

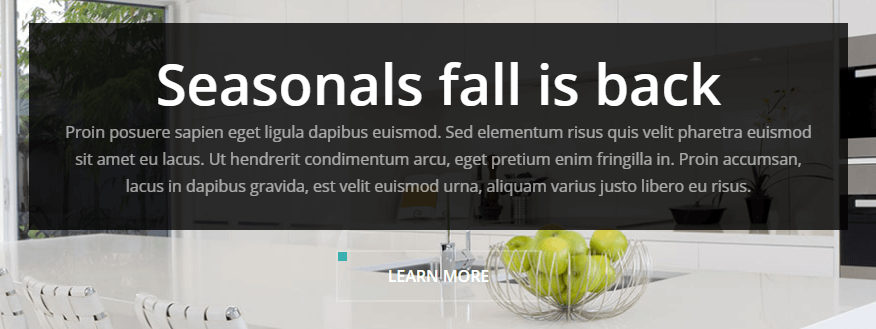
Use the suffix for JM Additional Features module if you want to get the following view.
Suffixes:
promo1-ms

Use the suffix for JM Additional Features module if you want to get the following view.
Suffixes:
promo2-ms
Use the suffix for module to reduce space below module.
Suffix: margin-ms
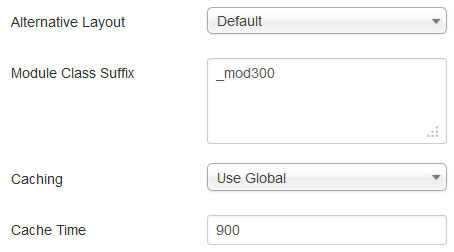
Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.