There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

Suffixes
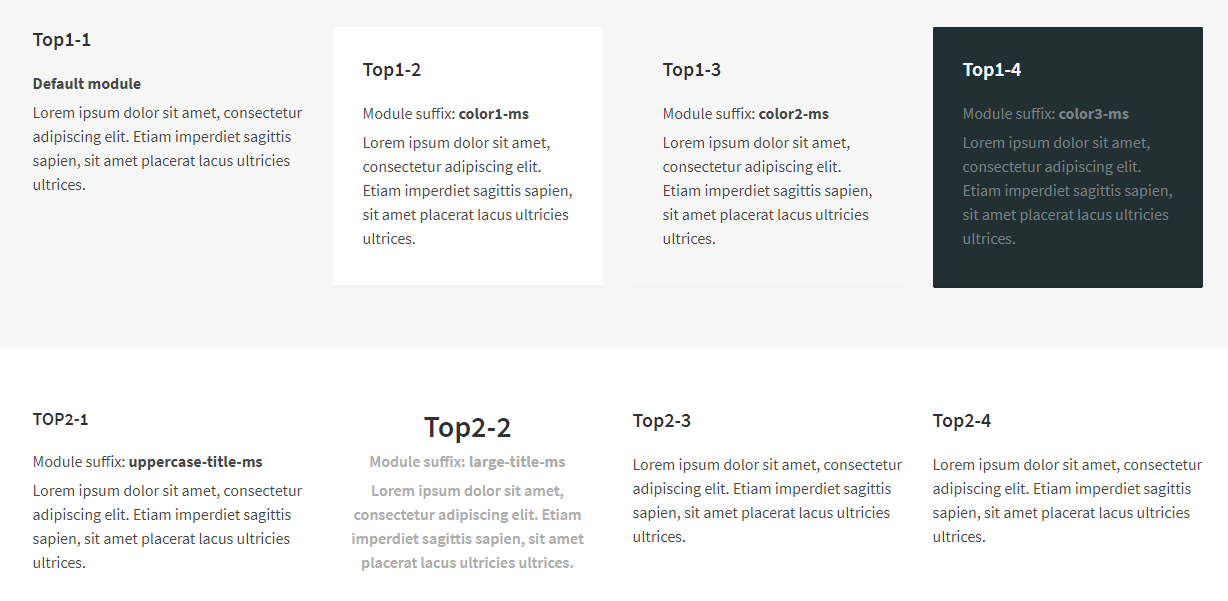
1. Available module designs.

Suffix name: color1-ms
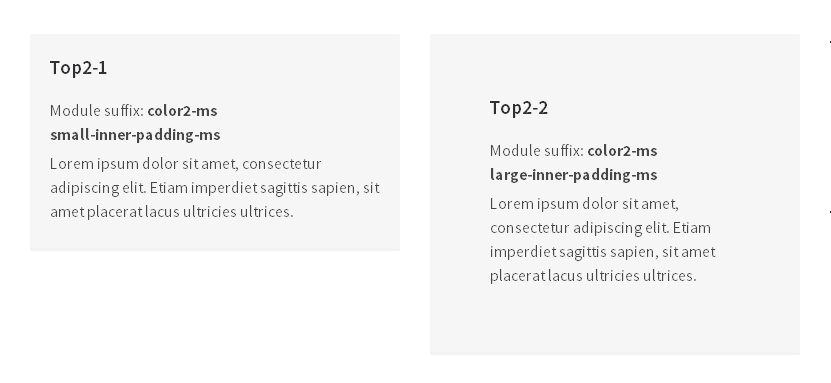
Suffix name: color2-ms
Suffix name: color3-ms
Suffix name: uppercase-title-ms
Suffix name: large-title-ms
2. Available module suffixes to control the inner padding size.

Suffix name: small-inner-padding-ms
Suffix name: large-inner-padding-ms
3. Use the suffix for a menu module if you want to get the following view for menu.

Suffix name: color-menu-ms
4. Use the suffix for menu item if you want to get the following view for "Post an ad" item.

Suffix name: custom-button-ms
5. Use the suffix if you want remove top/right/bottom/left/all margin of module.
Suffix name: margin-top-ms
Suffix name: margin-right-ms
Suffix name: margin-bottom-ms
Suffix name: margin-left-ms
Suffix name: margin-ms
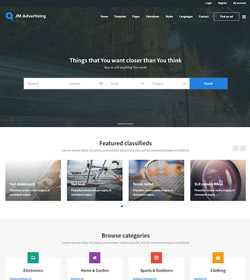
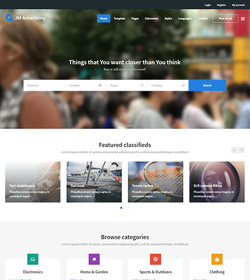
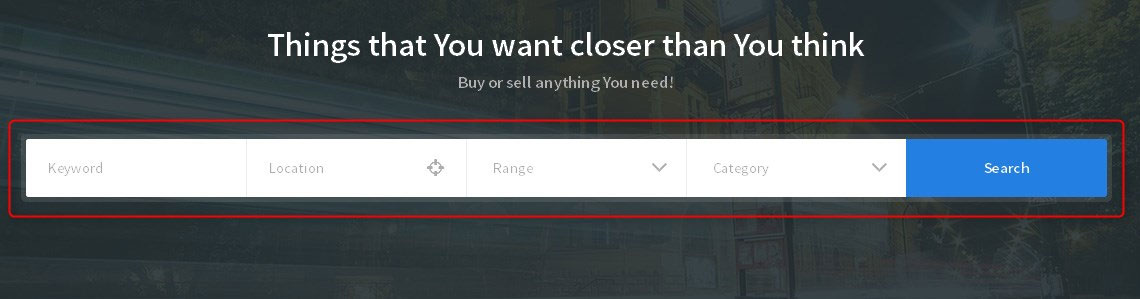
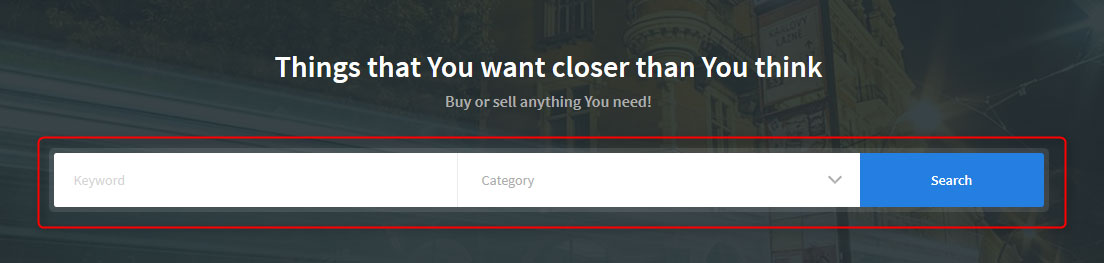
6. Use the suffix for a DJ-Classifieds Search module if you want to get the following view.

Suffix name: search-ms locationcategory-ms

Suffix name: search-ms category-ms

Suffix name: search-ms location-ms

Suffix name: search-ms
7. Use the suffix for a custom HTML module if you want to get the following view.

Suffix name: advanced-search-ms
8. Use the suffix for a DJ-Classifieds Items module if you want to get the following view of the module items.

Suffix name: items-boxed-ms
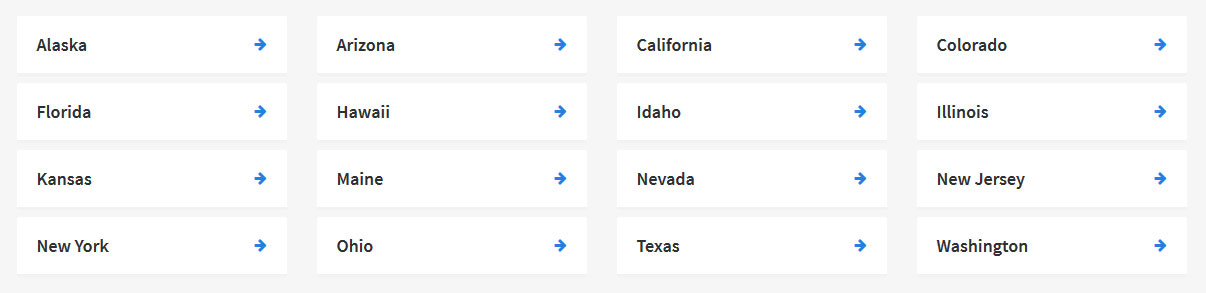
9. Use the suffix for a DJ-Classifieds Regions module if you want to get the following view.

Suffix name: regions-ms col4
You can also display other number of columns if needed:
Suffix name: col2
Suffix name: col3
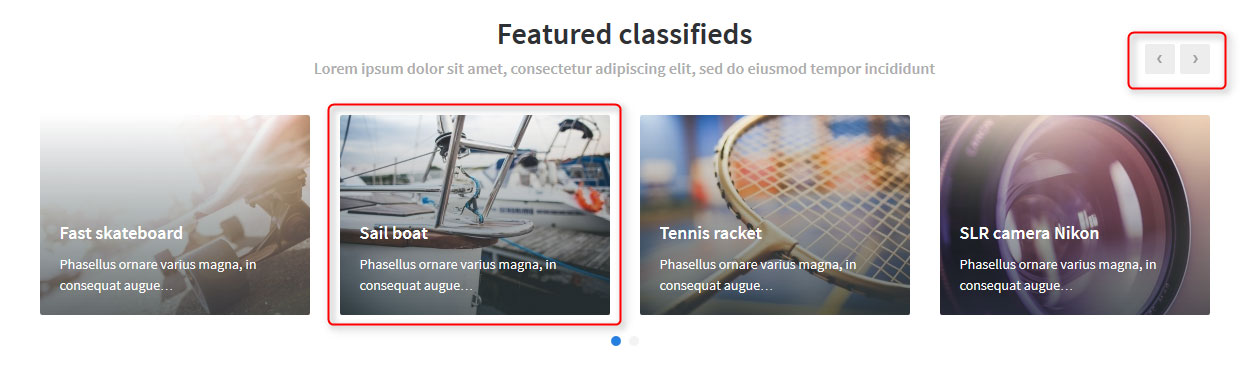
10. Use the suffix for a DJ-MediaTools Album module if you want to get the following view of the navigation arrows and description background.

Suffix name: jm-image-shadow jm-nav-top-right-ms
You can also display the navigation on the left side:
Suffix name: jm-nav-top-left-ms
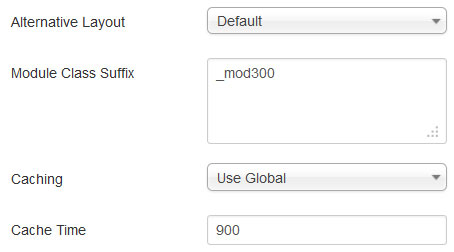
11. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
background: %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
background: %color2%;
}