Loading Theme Customizer. Please wait...
- Details
- Category: JM-Sample-Data
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

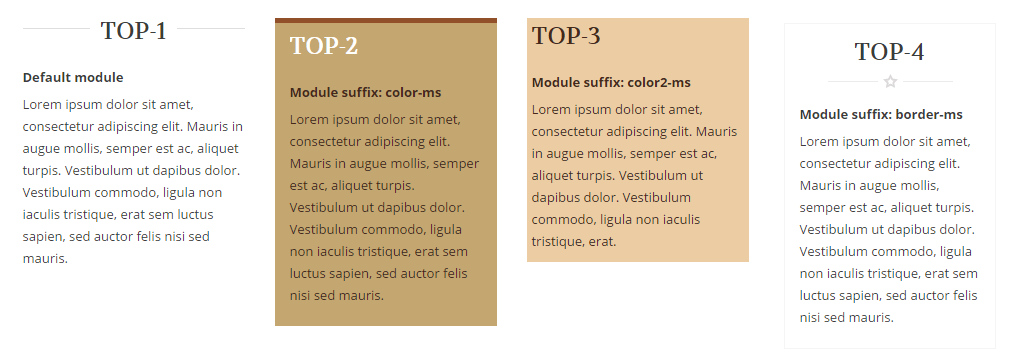
1. Available module designs

2. Use the following suffixes for DJ-Mediatools slider module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: slider-ms

3. Use the suffix for module to reduce space around the module.
Suffix name: margin-ms or side-margin-ms
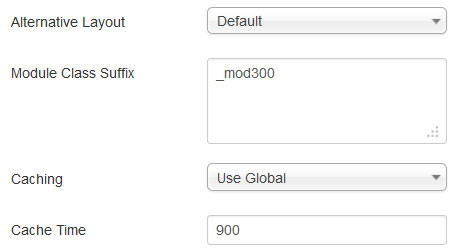
4. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
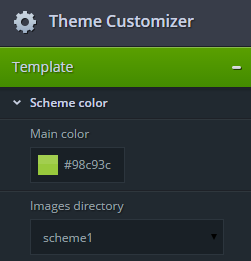
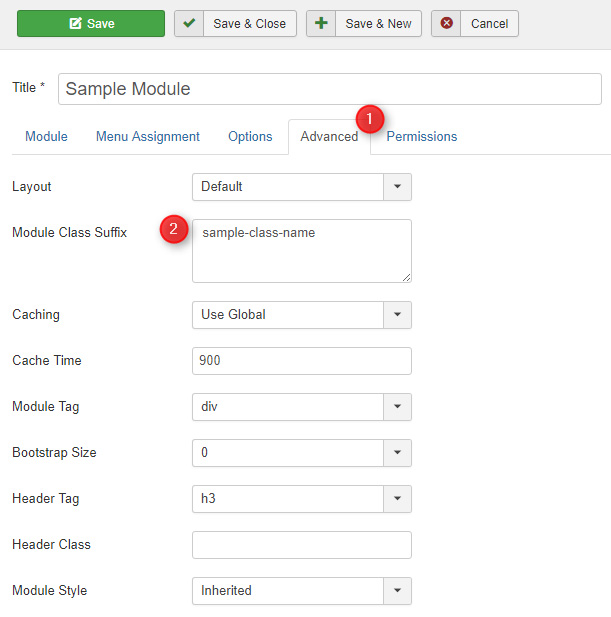
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
color: %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
background: %color2%;
}
- Details
- Category: JM-Sample-Data

There is a possibility to disable access to the front of your site.
How to enable the offline page?
Step 1: Go to "System -> Global Configuration -> Site".
Step 2: Click on "Yes" for "Site Offline" option.
Step 3: Fill in a text for "Offline Message" to give your visitors some explanation about why your website is unavailable.
Step 4: Click on "Save" to save your settings.
How to customize the offline page?
You need to edit the following file: /templates/jm-template/offline.php
- Details
- Category: JM-Sample-Data
404 OOPS!
Page not found!
"Sorry, it appears the page you were looking for does not exist anymore or might have been moved.
Please try your luck again."
This is a Joomla! article displayed as custom 404 page.
How to modify this page?
Step 1: Go to Content -> Article Manager.
Step 2: Find and edit the "Error 404" article.
How is the search module displayed?
It is displayed using the "Content - Load Modules" plugin. It allows to display a module in a Joomla article.
The module is published on the following position: error404-search
How to display a different article as custom 404 page?
If you want to display other article, you need to change the article ID in the following location: /templates/jm-template/error.php
- Details
- Category: JM-Sample-Data
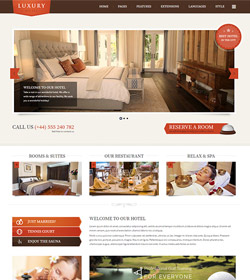
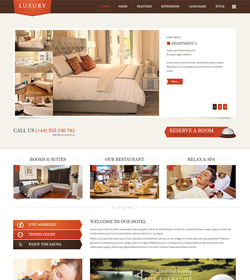
JM Hotel Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.