
Typography
Animated hover CSS3 effects for images
This code allows you to display an image and its description with animated CSS3 effect.
Note: If you would like to add your own text into the image description, just modify the code below or edit an existing code in the custom module of the demo template.
Example 1
<div class="ch-item ch-first" style="background: url('/joomla30/jm-computers-electronics-store/images/modules/animated.jpg') no-repeat;"> <div class="ch-info"> <div class="ch-container"> <div class="ch-outer"> <div class="ch-inner"> <p><a href="/joomla30/jm-computers-electronics-store/#link">CHECK OUR<br /><span class="smaller">NEW OFFER!</span></a></p> </div> </div> </div> </div> </div>
Example 2
<div class="ch-item ch-second" style="background: url('/joomla30/jm-computers-electronics-store/images/modules/animated.jpg') no-repeat;"> <div class="ch-info-wrap"> <div class="ch-info"> <div class="ch-info-front"> </div> <div class="ch-info-back"> <div class="ch-container"> <div class="ch-outer"> <div class="ch-inner"> <p><a href="/joomla30/jm-computers-electronics-store/#link">CHECK OUR<br /><span class="smaller">NEW OFFER!</span></a></p> </div> </div> </div> </div> </div> </div> </div>
Example 3
<div class="ch-item ch-third"> <div class="ch-info"> <div class="ch-info-front" style="background: url('/joomla30/jm-computers-electronics-store/images/modules/animated.jpg') no-repeat;"> </div> <div class="ch-info-back"> <div class="ch-container"> <div class="ch-outer"> <div class="ch-inner"> <p><a href="/joomla30/jm-computers-electronics-store/#link">CHECK OUR<br /><span class="smaller">NEW OFFER!</span></a></p> </div> </div> </div> </div> </div> </div>
Video
<div class="view view-video"><img src="/joomla30/jm-computers-electronics-store/images/modules/animated.jpg" border="0" alt="Video" /> <div class="mask"> <span class="space"> </span> <a class="modal readmore" href="/joomla30/jm-computers-electronics-store/#link" rel="{handler: 'iframe', size: {x: 800, y: 600}}"><span>Watch the Video</span></a></div>
Image Borders
<img class="border_img1" src="/joomla30/jm-computers-electronics-store/image.jpg" />

<img class="border_img2" src="/joomla30/jm-computers-electronics-store/image.jpg" />

<img class="border_img3" src="/joomla30/jm-computers-electronics-store/image.jpg" />

Headings
This is Heading One (h1)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Two (h2)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Three (h3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Four (h4)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Five (h5)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Six (h6)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
Numered blocks
<p class="jm-block"><span class="jm">01</span>Text goes here</p>
01Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
02Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
03Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
<p class="jm-block second"><span class="jm">a</span>Text goes here</p>
aLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
bLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
cLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
Colored blocks
this is a paragraph with the class "blue"
<p class="blue" > Text goes here</p>
this is a paragraph with the class "green"
<p class="green" > Text goes here</p>
this is a paragraph with the class "red"
<p class="red" > Text goes here</p>
this is a paragraph with the class "bluefill"
<p class="bluefill" > Text goes here</p>
this is a paragraph with the class "greenfill"
<p class="greenfill" > Text goes here</p>
this is a paragraph with the class "redfill"
<p class="redfill" > Text goes here</p>
Quote blocks
this is a paragraph with the class "quote-left"
<p class="quote-left" > Text goes here</p>
this is a paragraph with the class "quote-right"
<p class="quote-right" > Text goes here</p>
Icon blocks
this is a paragraph with the class "jmbadge"
<p class="jmbadge" > Text goes here</p>
this is a paragraph with the class "jmcalendar"
<p class="jmcalendar" > Text goes here</p>
this is a paragraph with the class "jmchat"
<p class="jmchat" > Text goes here</p>
this is a paragraph with the class "jmcheck"
<p class="jmcheck" > Text goes here</p>
this is a paragraph with the class "jmcloud"
<p class="jmcloud" > Text goes here</p>
this is a paragraph with the class "jmdirection"
<p class="jmdirection" > Text goes here</p>
this is a paragraph with the class "jmdivide"
<p class="jmdivide" > Text goes here</p>
this is a paragraph with the class "jmerror"
<p class="jmerror" > Text goes here</p>
this is a paragraph with the class "jmfire"
<p class="jmfire" > Text goes here</p>
this is a paragraph with the class "jmflag"
<p class="jmflag" > Text goes here</p>
this is a paragraph with the class "jmheart"
<p class="jmheart" > Text goes here</p>
this is a paragraph with the class "jmhome"
<p class="jmhome" > Text goes here</p>
this is a paragraph with the class "jminfo"
<p class="jminfo" > Text goes here</p>
this is a paragraph with the class "jmlist"
<p class="jmlist" > Text goes here</p>
this is a paragraph with the class "jmmail"
<p class="jmmail" > Text goes here</p>
this is a paragraph with the class "jmpeople"
<p class="jmpeople" > Text goes here</p>
this is a paragraph with the class "jmstar"
<p class="jmstar" > Text goes here</p>
this is a paragraph with the class "jmstat"
<p class="jmstat" > Text goes here</p>
Unordered lists
Default list
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
This is a list with the class "jm-light"
Enter the class name to ul tag <ul class="jm-light">
Enter the class name to ul tag <ul class="jm-light">
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
This is a list with the class "jm-dark"
Enter the class name to ul tag <ul class="jm-dark">
Enter the class name to ul tag <ul class="jm-dark">
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Ordered lists
Default list
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
This is a list with the class "jm-roman"
Enter the class name to ol tag <ol class="jm-roman">
Enter the class name to ol tag <ol class="jm-roman">
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
This is a list with the class "jm-alpha"
Enter the class name to ol tag <ol class="jm-alpha">
Enter the class name to ol tag <ol class="jm-alpha">
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Offcanvas button (top-menu-nav)
<p><a class="toggle-nav menu"><span class="icon-align-justify"></span></a></p>
Color boxes
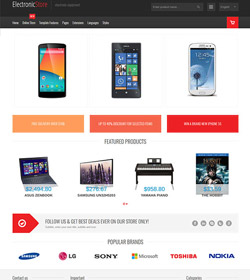
<p><a href="/joomla30/jm-computers-electronics-store/#" class="jm-color-box3"> <span class="jm-box-title">Free delivery over $100</span> </a></p>
<p><a href="/joomla30/jm-computers-electronics-store/#" class="jm-color-box2"> <span class="jm-box-title">Up to 40% discount for selected items</span> </a></p>
<p><a href="/joomla30/jm-computers-electronics-store/#" class="jm-color-box1"> <span class="jm-box-title">Win a brand new iphone 5s</span> </a></p>
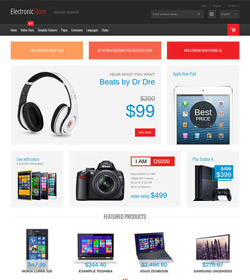
Product boxes
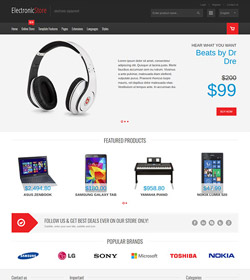
<div class="jm-box1"> <div class="image"><img src="/joomla30/jm-computers-electronics-store/images/modules/front/box1.jpg" alt="" /></div> <div class="content"><span class="subtitle">Hear what you want</span> <span class="title">Beats by Dr Dre</span> <span class="price-stroke">$200</span> <span class="price">$99</span> <a href="/joomla30/jm-computers-electronics-store/#" class="btn">Buy now</a></div> </div>

<div class="jm-box2"> <div class="image"><img src="/joomla30/jm-computers-electronics-store/images/modules/front/box2.png" alt="" /></div> <div class="price"><a href="/joomla30/jm-computers-electronics-store/#"><span class="pricebig">Best</span><span class="pricesmall">Price</span></a></div> </div>
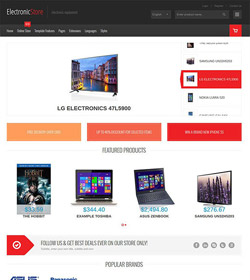
<div class="jm-box3"> <div class="content">Lorem ipsum dolor.</div> <div class="image"><a href="/joomla30/jm-computers-electronics-store/#"><img src="/joomla30/jm-computers-electronics-store/images/modules/front/box3.jpg" alt="" /></a></div> </div>
<div class="jm-box4"> <div class="image"><a href="/joomla30/jm-computers-electronics-store/#"><img src="/joomla30/jm-computers-electronics-store/images/modules/front/box4.jpg" alt="" /></a></div> <div class="content"><span class="title"><span class="slogan">I AM</span><span class="model">D5000</span></span> <span class="description">Nikon D5000 12.3 MP<br /> Digital SLR Camera<br /> Kit w/ AF-S DX VR<br /> ED G 18-55mm L</span> <span class="price">now only <span class="big">$499</span></span></div> </div>
<div class="jm-box5"> <div class="image"><a href="/joomla30/jm-computers-electronics-store/#"><img src="/joomla30/jm-computers-electronics-store/images/modules/front/box5.jpg" alt="" /></a></div> <div class="price"><span class="pricesmall">$499</span><span class="pricebig">$399</span></div> </div>
DJ-Mediatools customs
<div class="jm-box1"> <div class="content" style="margin-top: 85px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ut lacinia justo. Morbi faucibus accumsan sem eu rutrum. Vivamus a ante pulvinar, malesuada diam eleifend, vulputate purus. Praesent rhoncus turpis mauris, vel dapibus dolor malesuada vitae. Vestibulum ut tempus ante. In accumsan dui.</div> <div class="content"><span class="subtitle">Hear what you want</span> <span class="title">Beats by Dr Dre</span> <span class="price-stroke">$200</span> <span class="price">$99</span> <a href="/joomla30/jm-computers-electronics-store/#" class="btn">Buy now</a></div> </div>

<div class="jm-box4"> <div class="content" style="margin-top: 50px;"><span class="title"><span class="slogan">I AM</span><span class="model">D5000</span></span> <span class="description">Nikon D5000 12.3 MP<br /> Digital SLR Camera<br /> Kit w/ AF-S DX VR<br /> ED G 18-55mm L</span></div> <div class="content" style="margin-top: 80px;"><span class="price">now only<span class="big">$499</span><span class="stroke">$700</span> </span> <a href="/joomla30/jm-computers-electronics-store/#" class="btn">More information</a></div> </div>

Custom box
You can change the icon by changing the class "icon-ok-circle" to any other Glyphicon class available below.
![]()
<div class="jm-newsletter"> <div class="jm-newsletter-in"> <div class="jm-arrow"><span class="arrow-in"></span><span class="icon-ok-circle"></span></div> <div class="jm-description"><span class="title">Follow us & get best deals ever on our store only!</span><span class="subtitle">Subtitle, enter your own title, subtitle and icon.</span></div> <div class="jm-social"> <p class="jm-icons circle"><a class="jm-facebook" href="/joomla30/jm-computers-electronics-store/#"> </a> <a class="jm-link" href="/joomla30/jm-computers-electronics-store/#"> </a> <a class="jm-skype" href="/joomla30/jm-computers-electronics-store/#"> </a> <a class="jm-twitter" href="/joomla30/jm-computers-electronics-store/#"> </a> <a class="jm-google" href="/joomla30/jm-computers-electronics-store/#"> </a></p> </div> </div> </div>
Social icons
<p class="jm-icons"> <a class="jm-facebook" href="/joomla30/jm-computers-electronics-store/#link"> </a> <a class="jm-link" href="/joomla30/jm-computers-electronics-store/#link"> </a> <a class="jm-skype" href="/joomla30/jm-computers-electronics-store/#link"> </a> <a class="jm-twitter" href="/joomla30/jm-computers-electronics-store/#link"> </a> <a class="jm-google" href="/joomla30/jm-computers-electronics-store/#link"> </a> </p>
Buttons
This is a read more link with the class "readmore"
Enter the class name to a tag <a class="readmore" />
Enter the class name to a tag <a class="readmore" />
This is a button link with the class "btn"
Enter the class name to a tag <a class="btn" />
Enter the class name to a tag <a class="btn" />
Glyphicon Font
icon-asterisk
icon-plus
icon-euro
icon-minus
icon-cloud
icon-envelope
icon-pencil
icon-glass
icon-music
icon-search
icon-heart
icon-star
icon-star-empty
icon-user
icon-film
icon-th-large
icon-th
icon-th-list
icon-ok
icon-remove
icon-zoom-in
icon-zoom-out
icon-off
icon-signal
icon-cog
icon-trash
icon-home
icon-file
icon-time
icon-road
icon-download-alt
icon-download
icon-upload
icon-inbox
icon-play-circle
icon-repeat
icon-refresh
icon-list-alt
icon-lock
icon-flag
icon-headphones
icon-volume-off
icon-volume-down
icon-volume-up
icon-qrcode
icon-barcode
icon-tag
icon-tags
icon-book
icon-bookmark
icon-print
icon-camera
icon-font
icon-bold
icon-italic
icon-text-height
icon-text-width
icon-align-left
icon-align-center
icon-align-right
icon-align-justify
icon-list
icon-indent-left
icon-indent-right
icon-facetime-video
icon-picture
icon-map-marker
icon-adjust
icon-tint
icon-edit
icon-share
icon-check
icon-move
icon-step-backward
icon-fast-backward
icon-backward
icon-play
icon-pause
icon-stop
icon-forward
icon-fast-forward
icon-step-forward
icon-eject
icon-chevron-left
icon-chevron-right
icon-plus-sign
icon-minus-sign
icon-remove-sign
icon-ok-sign
icon-question-sign
icon-info-sign
icon-screenshot
icon-remove-circle
icon-ok-circle
icon-ban-circle
icon-arrow-left
icon-arrow-right
icon-arrow-up
icon-arrow-down
icon-share-alt
icon-resize-full
icon-resize-small
icon-exclamation-sign
icon-gift
icon-leaf
icon-fire
icon-eye-open
icon-eye-close
icon-warning-sign
icon-plane
icon-calendar
icon-random
icon-comment
icon-magnet
icon-chevron-up
icon-chevron-down
icon-retweet
icon-shopping-cart
icon-folder-close
icon-folder-open
icon-resize-vertical
icon-resize-horizontal
icon-hdd
icon-bullhorn
icon-bell
icon-certificate
icon-thumbs-up
icon-thumbs-down
icon-hand-right
icon-hand-left
icon-hand-up
icon-hand-down
icon-circle-arrow-right
icon-circle-arrow-left
icon-circle-arrow-up
icon-circle-arrow-down
icon-globe
icon-wrench
icon-tasks
icon-filter
icon-briefcase
icon-fullscreen
icon-dashboard
icon-paperclip
icon-heart-empty
icon-link
icon-phone
icon-pushpin
icon-usd
icon-gbp
icon-sort
icon-sort-by-alphabet
icon-sort-by-alphabet-alt
icon-sort-by-order
icon-sort-by-order-alt
icon-sort-by-attributes
icon-sort-by-attributes-alt
icon-unchecked
icon-expand
icon-collapse-down
icon-collapse-up
icon-log-in
icon-flash
icon-log-out
icon-new-window
icon-record
icon-save
icon-open
icon-saved
icon-import
icon-export
icon-send
icon-floppy-disk
icon-floppy-saved
icon-floppy-remove
icon-floppy-save
icon-floppy-open
icon-credit-card
icon-transfer
icon-cutlery
icon-header
icon-compressed
icon-earphone
icon-phone-alt
icon-tower
icon-stats
icon-sd-video
icon-hd-video
icon-subtitles
icon-sound-stereo
icon-sound-dolby
icon-sound-5-1
icon-sound-6-1
icon-sound-7-1
icon-copyright-mark
icon-registration-mark
icon-cloud-download
icon-cloud-upload
icon-tree-conifer
icon-tree-deciduous


 Arabic
Arabic  English
English