You have 0 items in your cart.
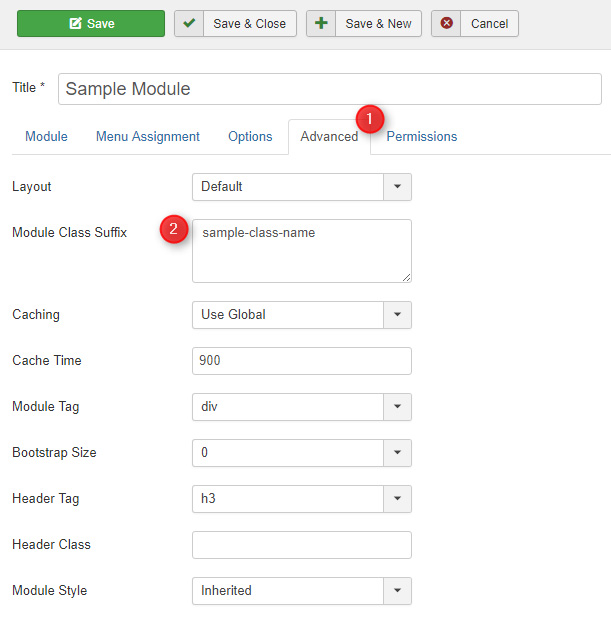
Module Settings
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

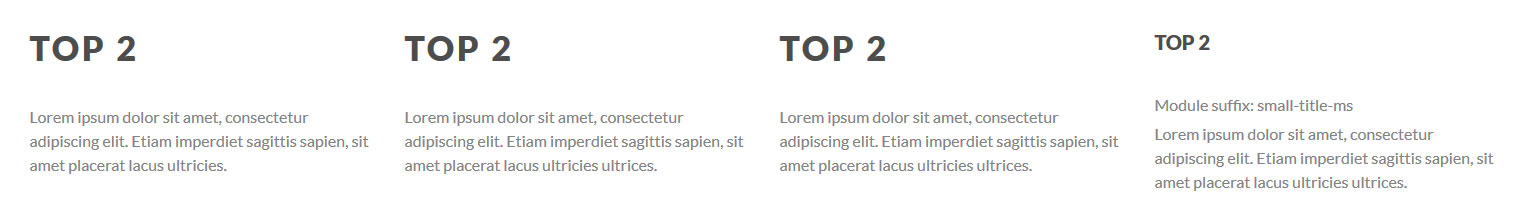
1. Available module designs.

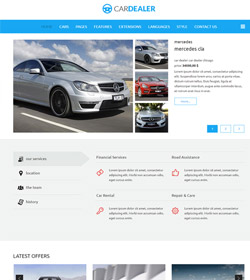
2. Use the suffix for module if you want to get rid of side margin on position 'header'. Otherwise the module will use the default css styles.

Suffix name: header-ms
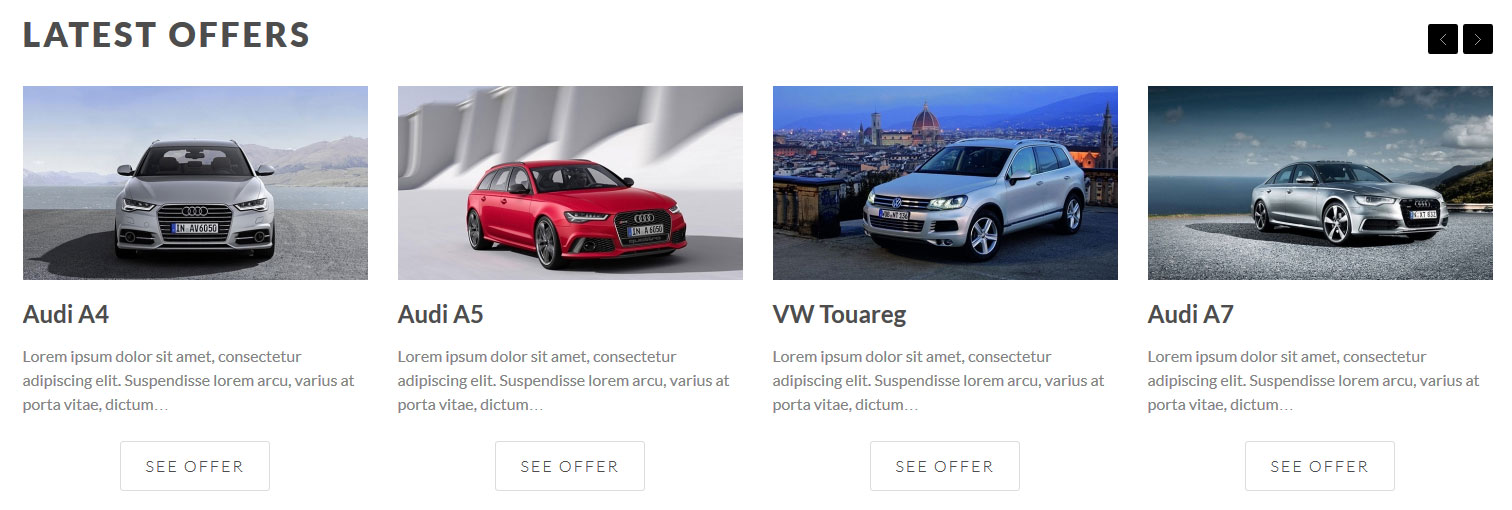
3. Use the suffix for DJ-MediaTools Album module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: slider-ms
4. Use the suffix for DJ-MediaTools Album module (Modern Slider) if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: slider-item-ms
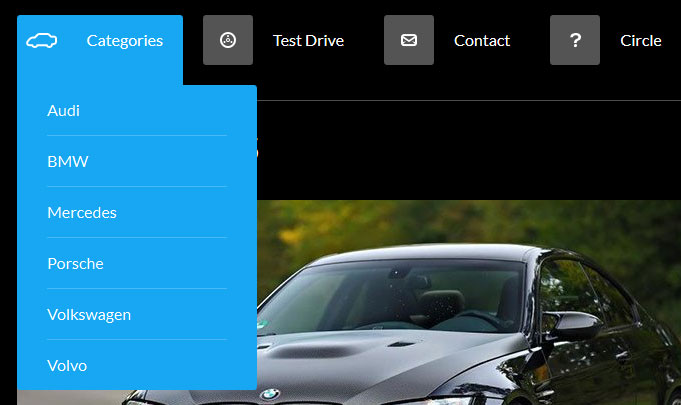
5. Use the suffix for Joomla menu module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: dropdown-ms
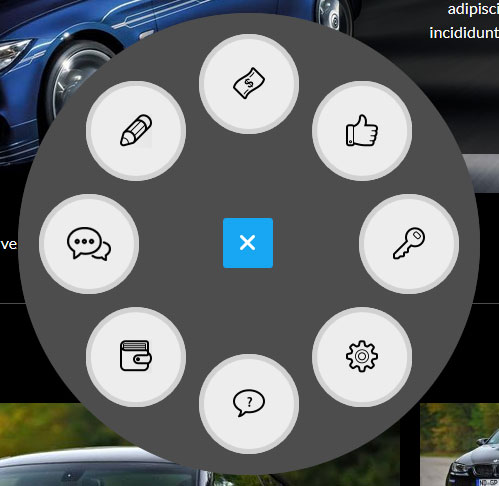
6. Use the suffix as link class in Joomla menu module (only for parent menu item) if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: circle-menu-ms
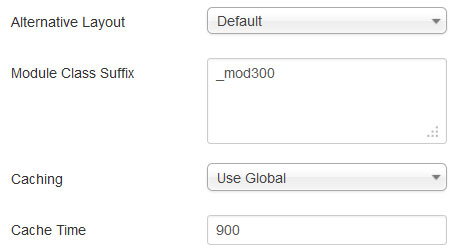
7. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
color: %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
background: %color2%;
}