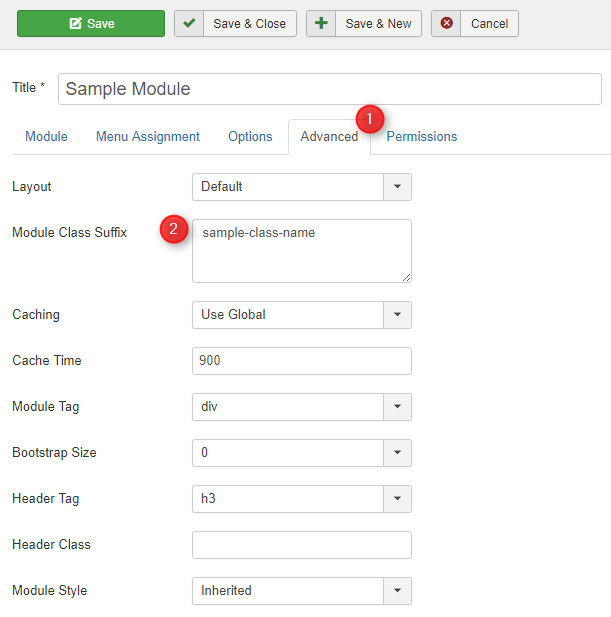
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

Suffixes
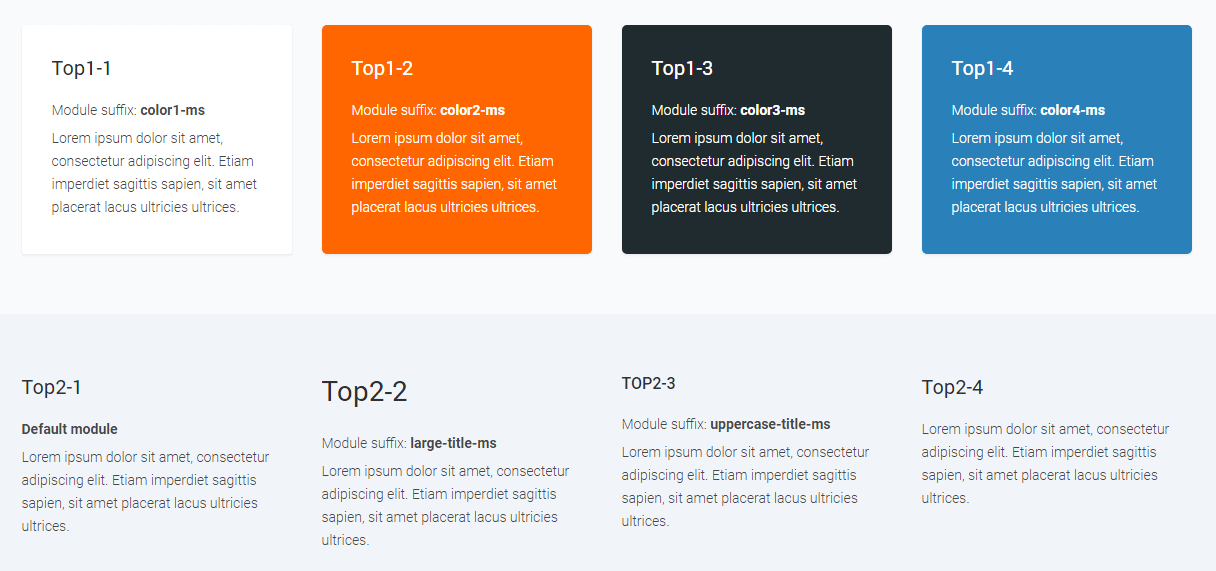
1. Available module designs.

Suffix name:
color1-ms
color2-ms
color3-ms
color4-ms
large-title-ms
uppercase-title-ms
2. Use the suffix if you want remove top/right/bottom/left/all margin of module.
Suffix name:
margin-top-ms
margin-right-ms
margin-bottom-ms
margin-left-ms
margin-ms
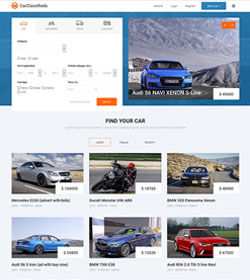
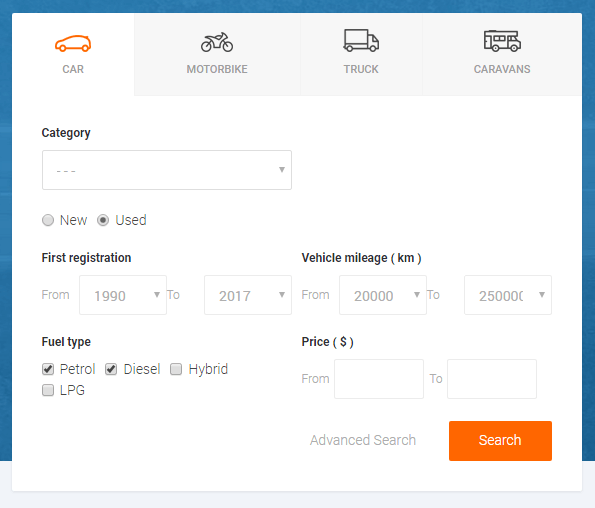
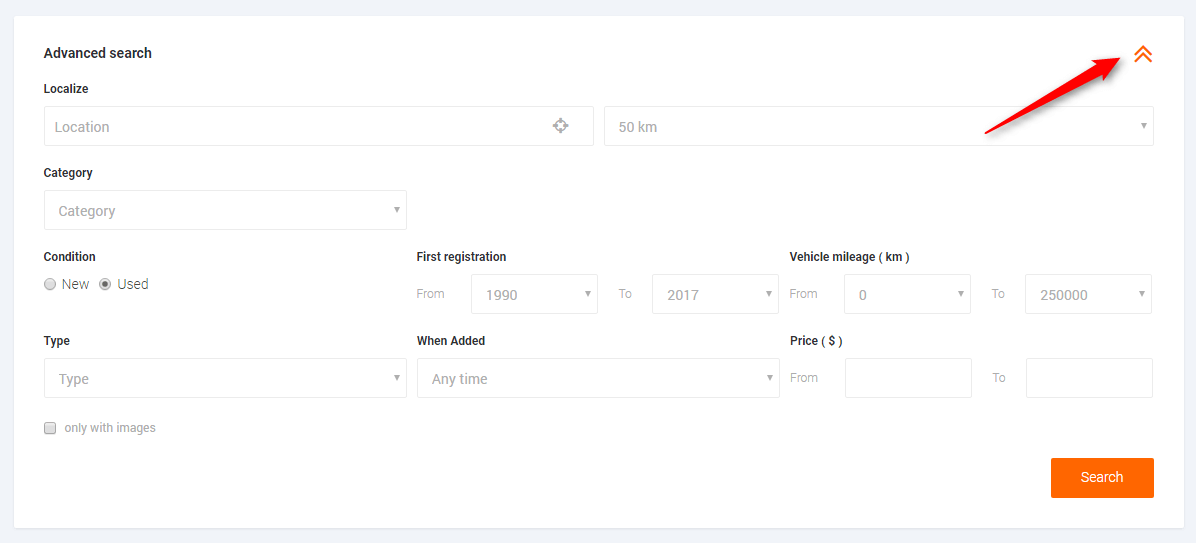
3. Use the suffix for a DJ-Classifieds Search module if you want to get the following view.

Suffix name: search-ms
4. Use the suffix for a module if you want to display show/hide option.

Suffix name: collapse-ms
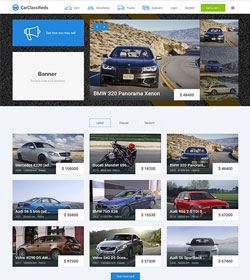
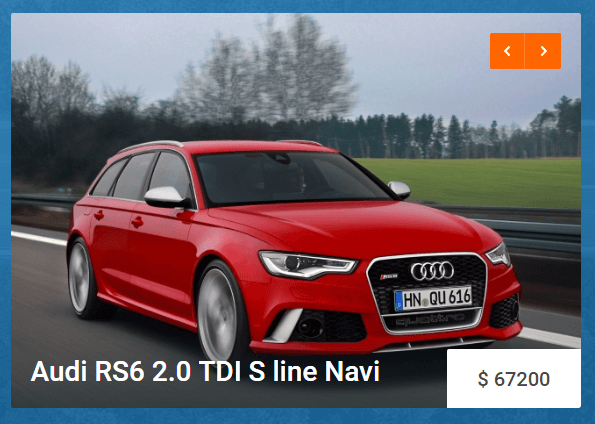
5. Use the suffix for a DJ-MediaTools Album module if you want to get the following view of the navigation arrows and description background and price.

Suffix name: jm-classifieds-ms jm-image-shadow jm-nav-top-right-ms
You can also display the navigation on the left side:
Suffix name: jm-nav-top-left-ms
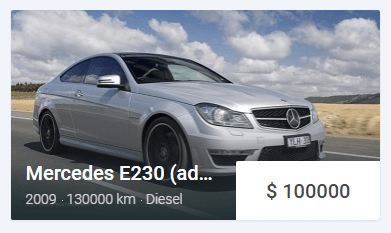
6. Use the suffix for a DJ-Classifieds Items module if you want to get the following view of advert title.

Suffix name: cut-title-ms
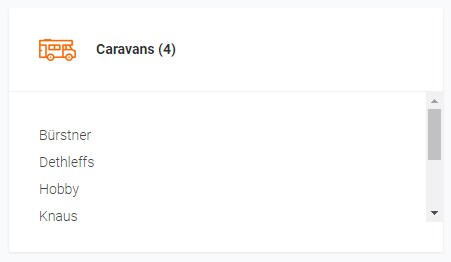
7. Use the suffix for a DJ-Classifieds Category Tree module if you want to display vertical scroller for the category list. The number in the suffix name is related to the height. For example scroll200-ms means the category list will have 200px of height.

Suffix name:
scroll100-ms
scroll200-ms
scroll300-ms
scroll400-ms
scroll500-ms
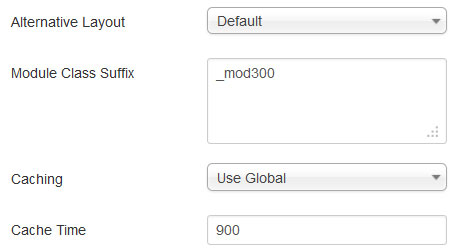
8. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
background: %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
background: %color2%;
}