There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

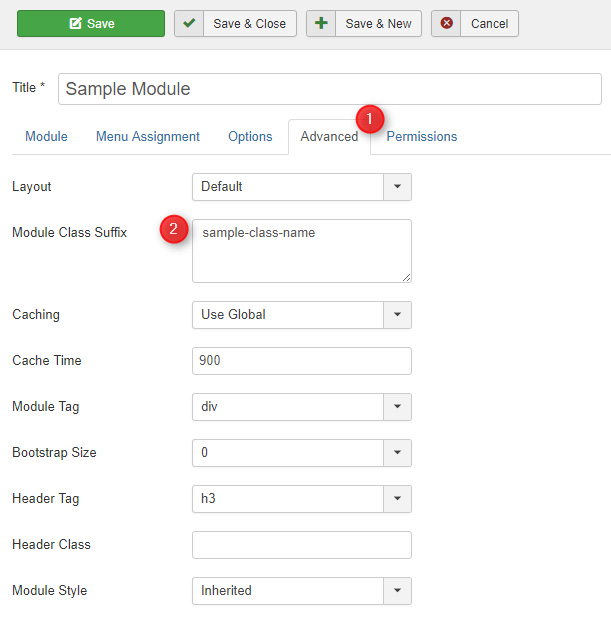
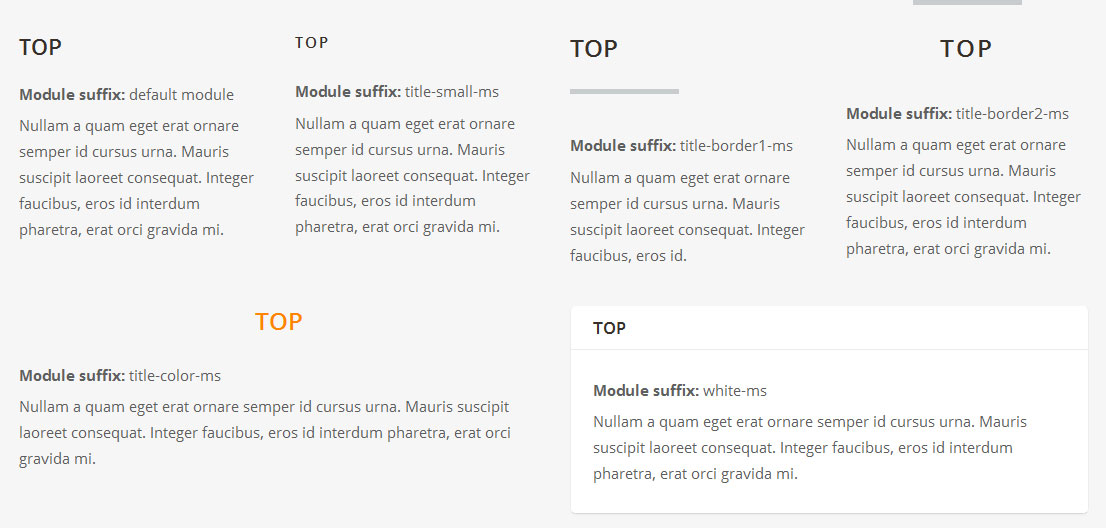
1. Available module designs.

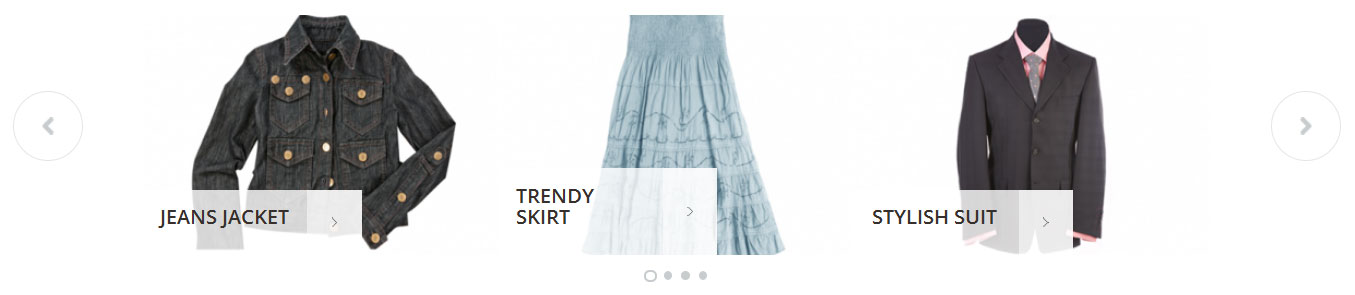
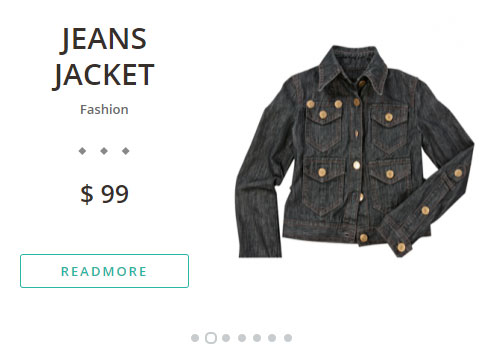
2. Use the suffix for DJ-MediaTools Album (for Slider and Modern Slider layout) module if you want to get the following view for navigation. Otherwise the module will use the default css styles.

Suffix name: slider1-ms
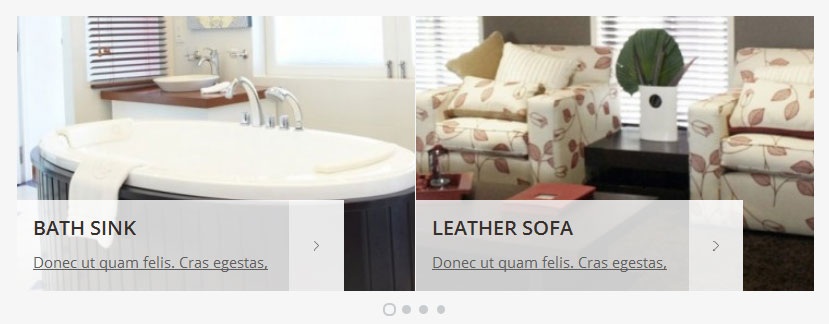
3. Use the suffix for DJ-MediaTools Album module if you want to get the following view for readmore. Otherwise the module will use the default css styles.

Suffix name: slider2-ms
4. Use the suffix for DJ-MediaTools Album module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: promo-ms
5. Use the suffix for DJ-Classifieds Search module if you want to get the following view for search.

Suffix name: search-ms
6. Use the suffix for DJ-Classifieds Search module if you want to get the following view for search (Category selection).

Suffix name: category-ms
7. Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: tags-ms
8. Use the suffix to remove module margin.
Suffix name: margin-ms
9. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id% %item% a:before {
background: %color%;
}
%id% %item% a:after {
border-color: %color% transparent transparent transparent;
}