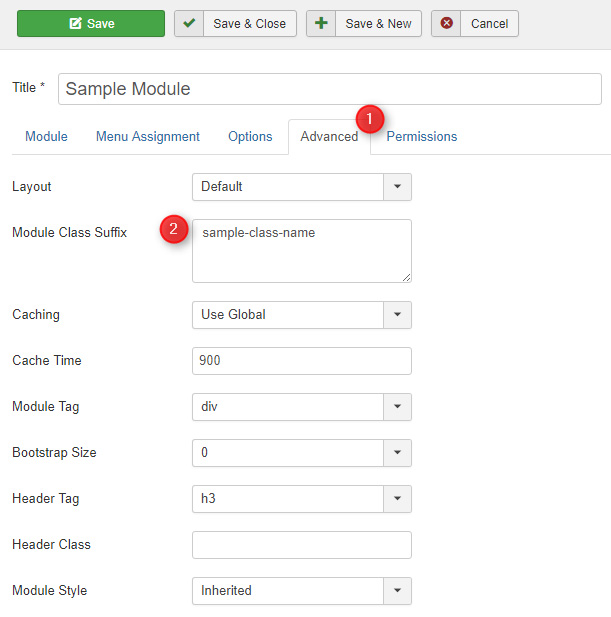
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

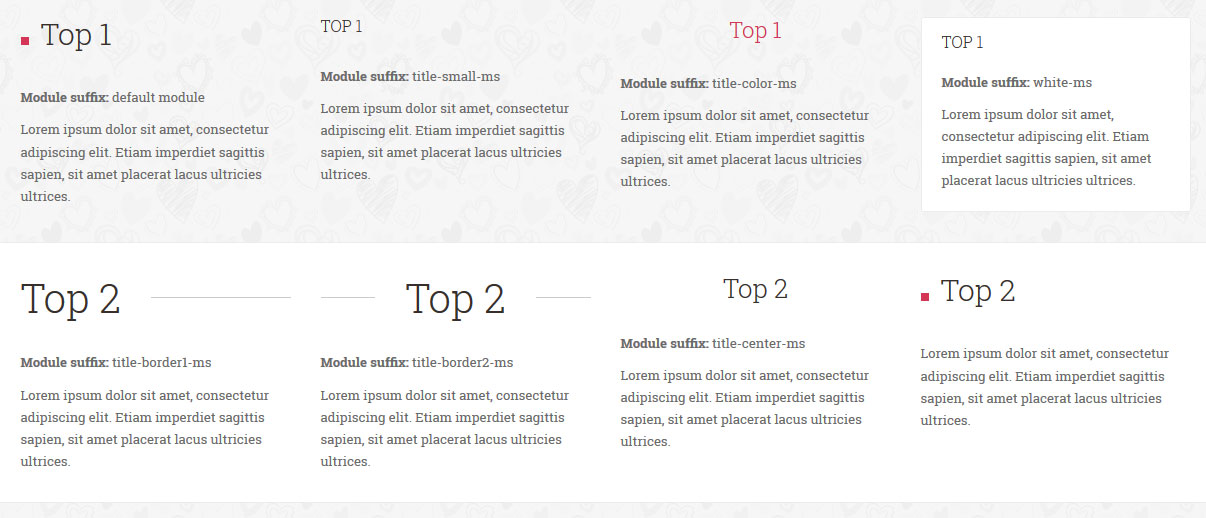
1. Available module designs.

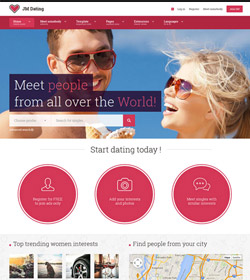
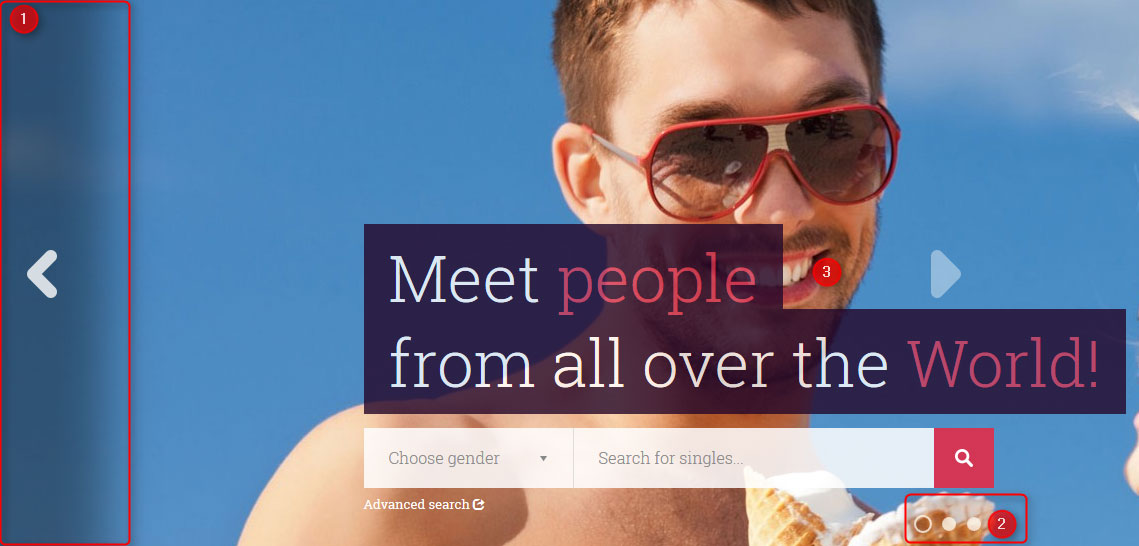
2. DJ-Mediatools Album (Modern Slider, Slideshow, Tabber)
Use the suffix for module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name:
1) navigation-ms - Use the suffix for module if you want to get the following view for navigation.
2) pagination-ms - Use the suffix for module if you want to get the following view for pagination.
3) description-ms - Use the suffix for module if you want to remove description background.
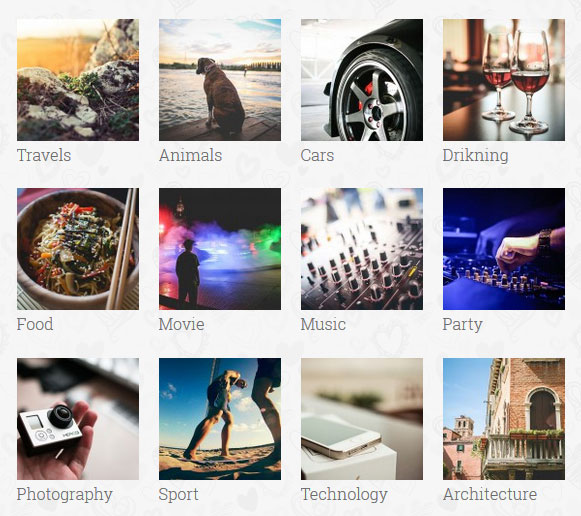
3. DJ-MediaTools Album (Gallery Grid)
Use the suffix for module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: grid-ms
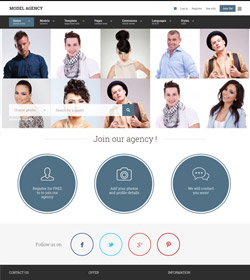
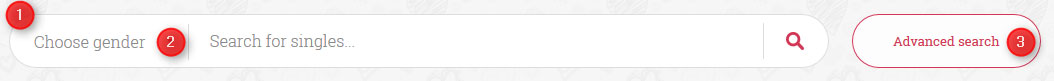
4. DJ-Classifieds Search
Use the suffix for module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name:
1) search1-ms - Use the suffix for module if you want to get the following view for input.
2) category-ms - Use the suffix for module if you want to get the following view for categories select.
3) advanced-ms - Use the suffix for module if you want to display advanced features.
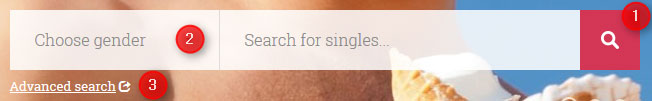
5. DJ-Classifieds Search
Use the suffix for module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name:
1) search2-ms - Use the suffix for module if you want to get the following view for input.
2) category-ms - Use the suffix for module if you want to get the following view for categories select.
3) advanced-ms - Use the suffix for module if you want to display advanced features.
6. Menu module
Use the suffix for Menu module if you want to get the following view for menu.

Suffix name: tags-ms
7. Additional suffixes
Use the suffix to remove module margin.
Suffix name:
1) margin-ms - Use the suffix for module if you want to remove bottom margin.
2) side-margin-ms - Use the suffix for module if you want to remove margin between modules.
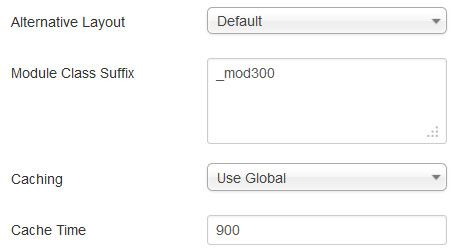
Use this suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id% %item% a {
color: %color%;
border-color: %color%;
}
%id% %item% a:hover {
background: %color2%;
}