There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

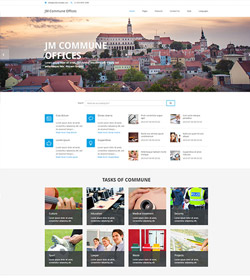
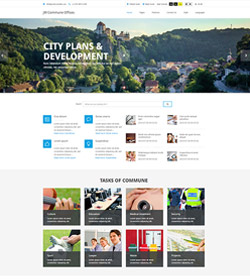
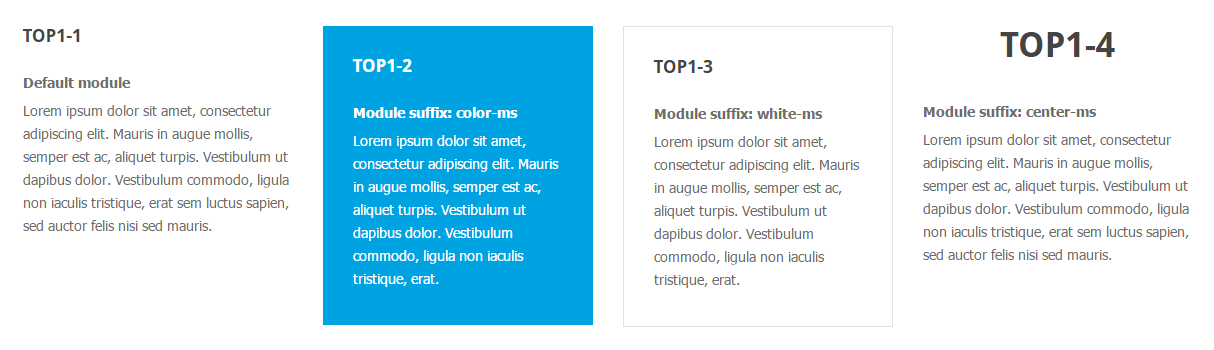
1. Available module designs

2. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: navigation-ms

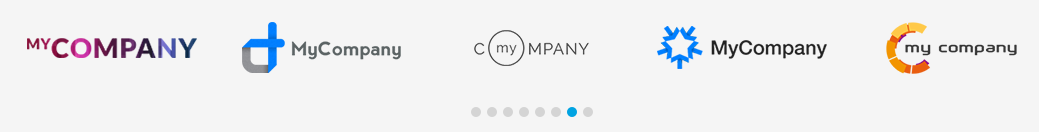
3. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: indicators-ms

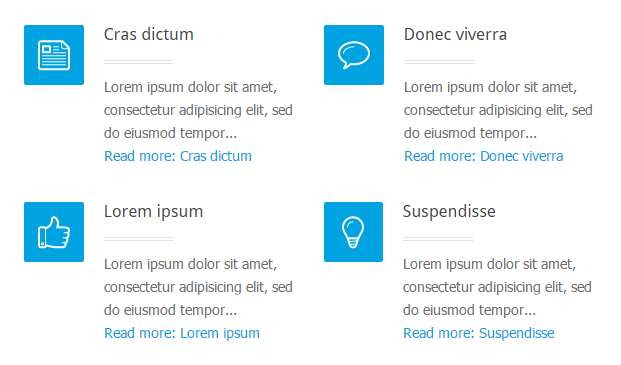
4. Use the following suffixes for Articles - Category module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: article-ms

5. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
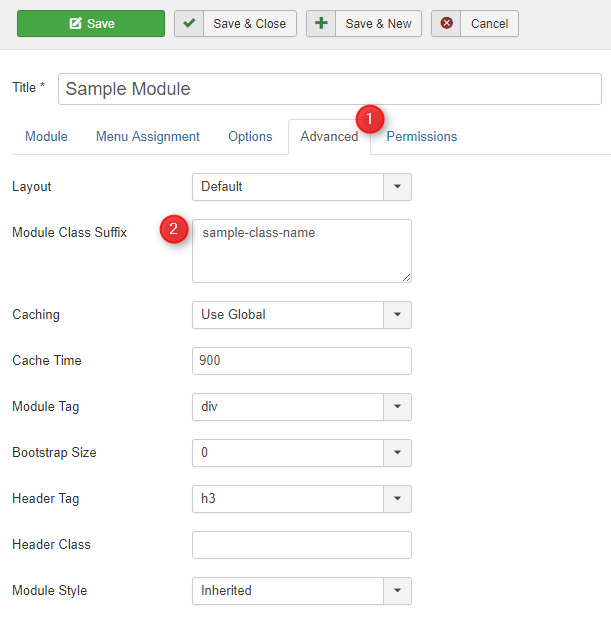
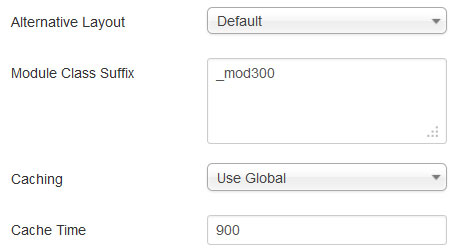
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.