There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

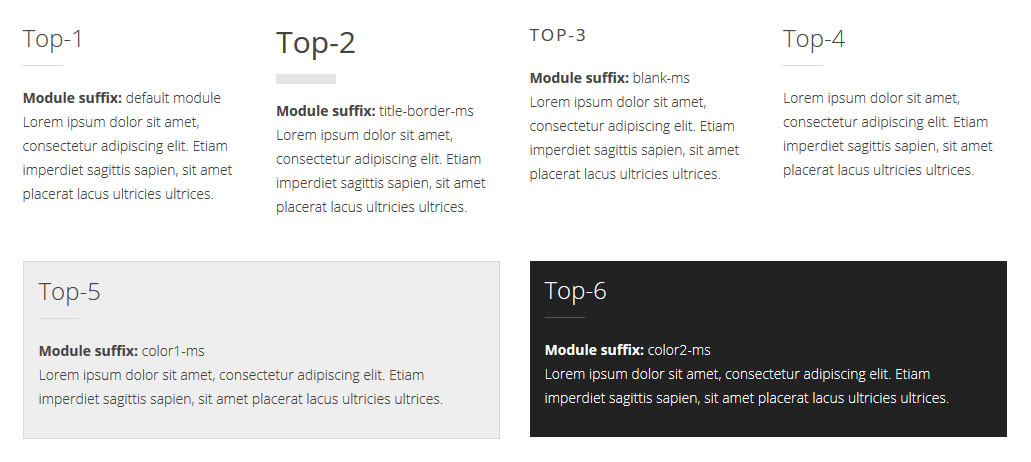
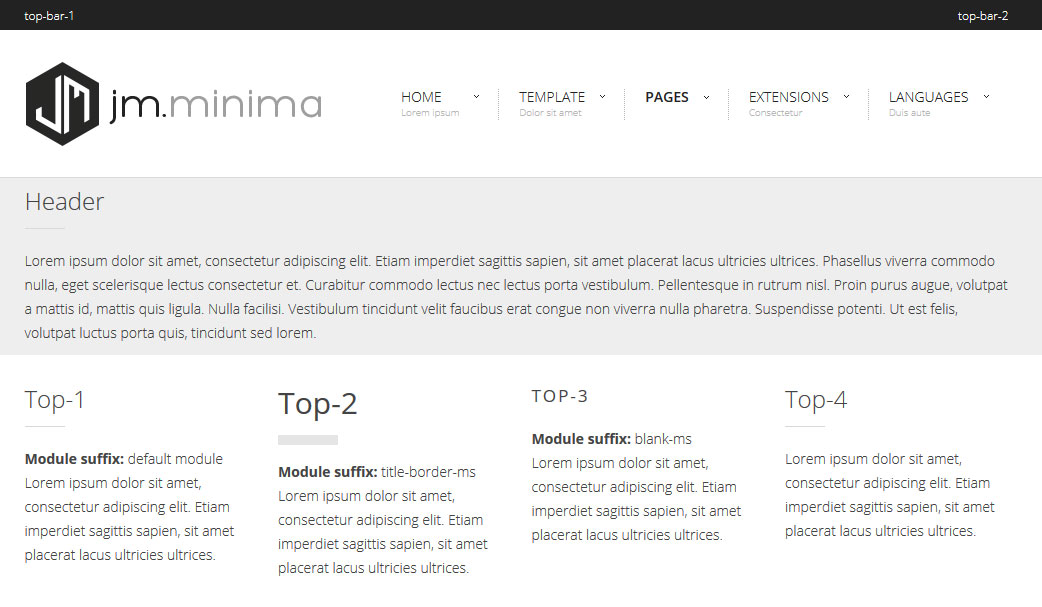
1. Available module designs.

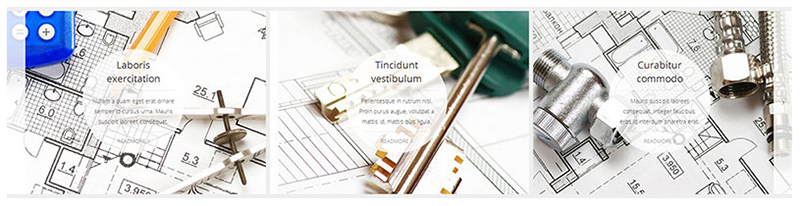
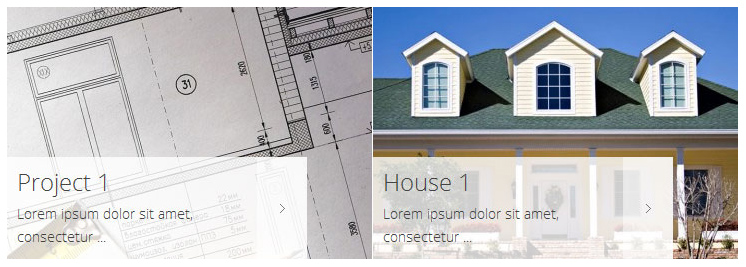
2. Use the suffix for DJ-MediaTools Album module if you want to get the following view for the slide description and navigation.
Otherwise the module will use the default css styles.

Suffix name: slider1-ms
3. Use the suffix for DJ-MediaTools Album module if you want to get the following view for the slide "read more" button.
Otherwise the module will use the default css styles.

Suffix name: slider2-ms
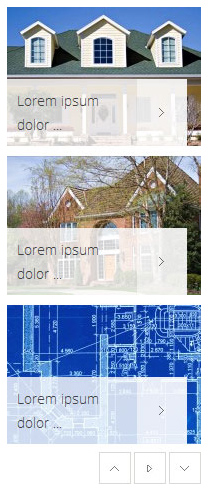
4. Use the suffix for DJ-MediaTools Album module if you want to get the following view for the slide navigation.
Otherwise the module will use the default navigation.

Suffix name: slider3-ms
5. Use the suffix for module on the "header" position if you want to display module within the template width.
Otherwise the module will be displayed on the full width.

Suffix name: header-narrow-ms
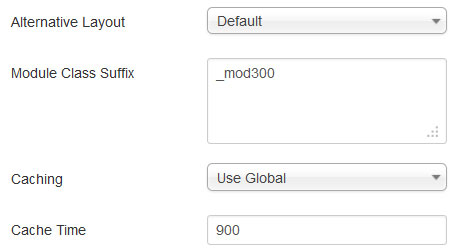
6. Additional and very useful suffix to make your modules' height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
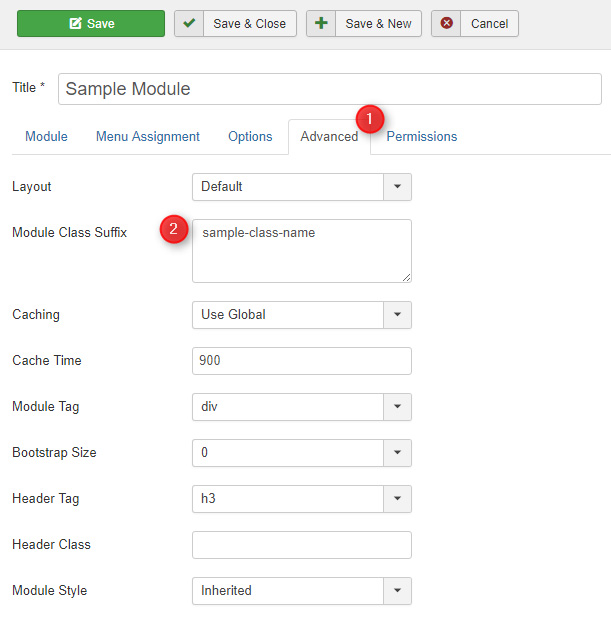
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
color: %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
background: %color2%;
}


 Phasellus viverra commodo nulla, eget scelerisque lectus consectetur et.
Phasellus viverra commodo nulla, eget scelerisque lectus consectetur et.