There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

1. Available module designs

Available icons for modules designs:
![]()
Please note: You can use any icon from Glyphicon Font. More details in Typography article.
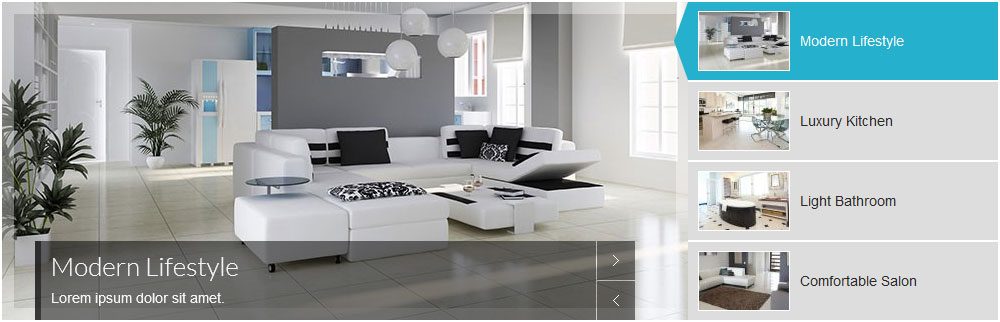
2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: slider-ms

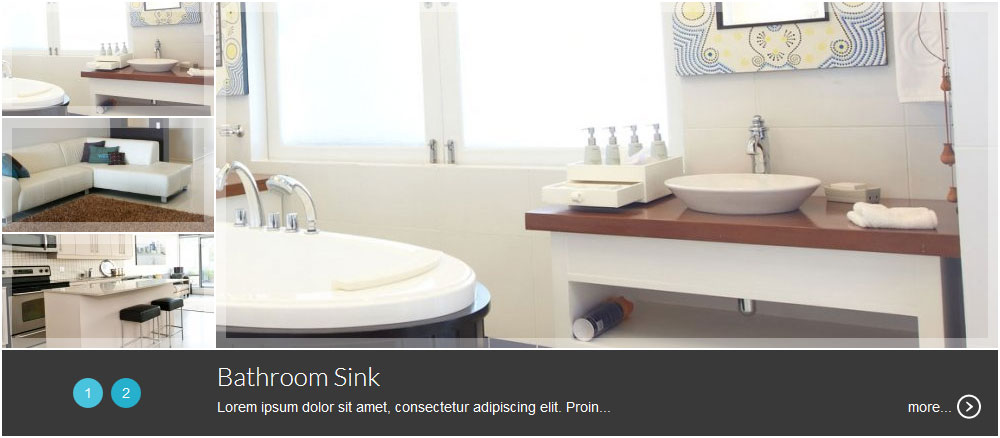
3. Use the following suffixes for DJ-Catalog2 Frontpage module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: catalog-ms

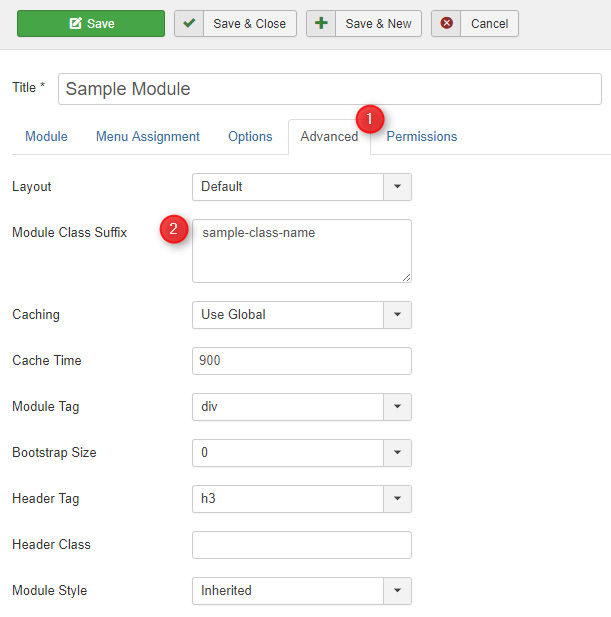
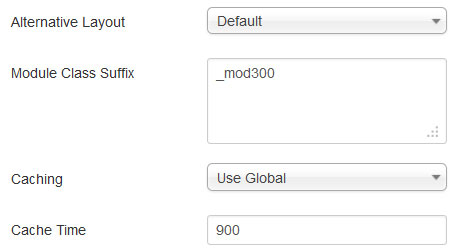
4. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id%.jmm-social %item% .jmm-ico {
border: 2px solid %color%;
}
%id%.jmm-social %item%:hover .jmm-ico {
border: 2px solid %color2%;
}
%id%.jmm-social %item% .jmm-link {
color: %color%;
}
%id%.jmm-social %item%:hover .jmm-link {
color: %color2%;
}